En Irontec llevamos varios proyectos exitosos de aplicaciones móviles desarrollados íntegramente con Ionic Framework; entre otros Tribial Feminista y Errezetak. Durante dichos desarrollos, hemos identificado varias carencias en las plantillas oficiales y siguiendo la filosofía open source, hemos querido aportar nuestro granito de arena desarrollando y liberando nuestro propio starter.
El objetivo principal de esta plantilla es integrar varios módulos útiles para el desarrollo de una aplicación; tales como captar y gestionar errores de forma más visual y así tener más control de lo que está pasando en la aplicación.
Asimismo, al estar desarrollado siguiendo las buenas prácticas para AngularJS mencionadas en el post anterior, incita al desarrollador a seguir las misma pautas y a desarrollar proyectos más sostenibles y escalables.
Instalación
Antes de comenzar con la instalación de Ionic Framework, hay que comprobar que Node.js está instalado; ya que es requisito indispensable para desarrollar aplicaciones de este tipo. Para ello, ejecutaremos el siguiente comando:
node -v
Si Node.js está instalado, nos devolverá la versión actual que tenemos instalado. En el caso de que no nos reconozca el comando, tendremos que instalarlo desde https://nodejs.org/.
Una vez que lo tengamos instalado, ejecutaremos el siguiente comando para instalar Ionic Framework y Cordova.
npm install -g ionic cordova
Al finalizar la instalación crearemos un nuevo proyecto basado en el Ironic-Starter. Es tan sencillos como ejecutar el siguiente comando:
ionic start MyApp https://github.com/irontec/ironic-starter
Utilidades incluidas
Ironic-Starter incorpora varias utilidades listas para empezar a desarrollar. La mayoría están basados en proyectos de @John Papa, pero han sido adaptadas para ser totalmente compatibles con Ionic Framework.
Las utilidades integradas son las siguientes:
Exception handler
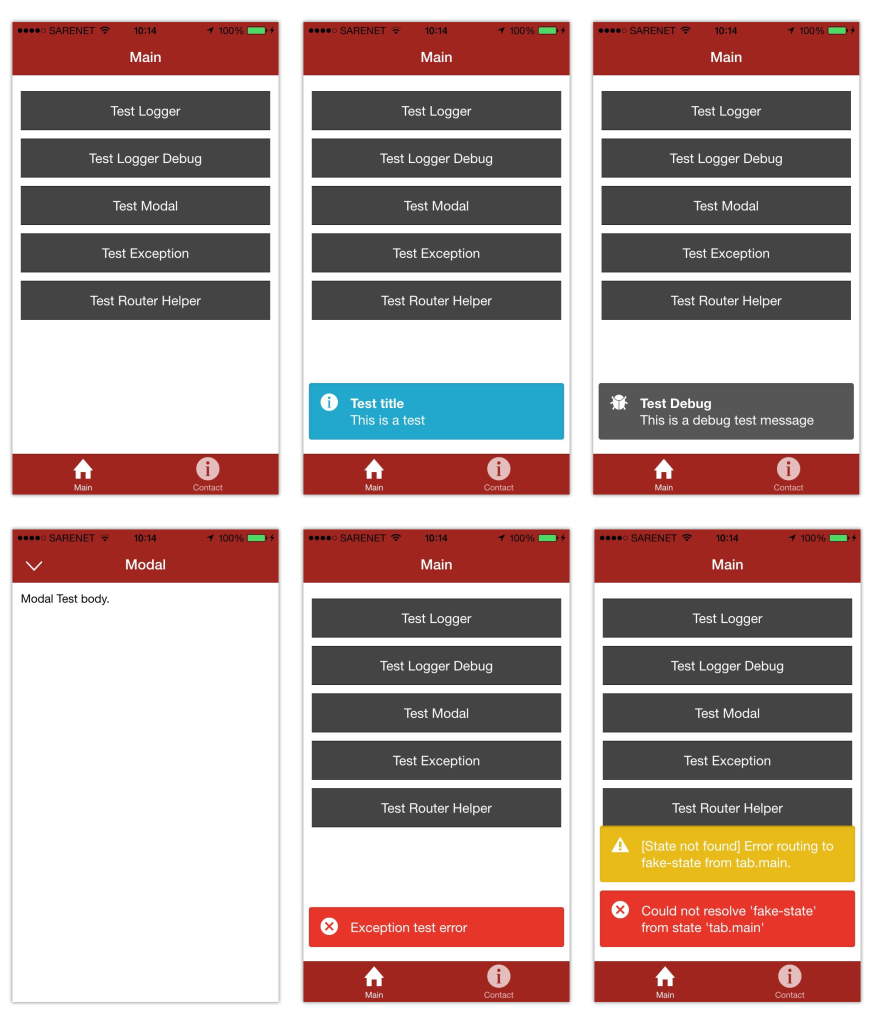
Captura y gestiona las excepciones; es una herramienta muy útil para mostrar las excepciones mediante el logger.
function testException() {
throw { message: 'Exception test error' };
}
Logger
Es una utilidad para mostrar mensajes de varios tipos en pantalla y en la consola. Es posible mostrar mensajes de información, de error, de alerta y de debug, todos ellos facilmente identificables por su diseño.
function testLoggerInfo() {
logger.info('This is a INFO test', infoData, 'Test title');
}
function testLoggerError() {
logger.error('This is a ERROR test', errorData, 'Test title');
}
function testLoggerWarning() {
logger.warning('This is a WARNING test', warningData, 'Test title');
}
function testLoggerDebug() {
logger.debug('This is a DEBUG test', debugData, 'Test Debug');
}
Además cuenta con la opción de deshabilitar los mensajes de debug desde el loggerProvider.
angular.module('app')
.config(loggerConfig)
function loggerConfig(loggerProvider) {
loggerProvider.setDebugEnabled( true );
}
Modal
Es una factoría para mostrar y ocultar ventanas modales. Muy útil para reutilizar partes del código que comparten todos los modales y además ayuda a no depender tanto de la variable $scope.
function testModal() {
modal.show('src/modal/modalTest.html', 'Modal as vm')
.then(function(result) {
// result
}, function(err) {
// error
});
}
En la carpeta modal se puede ver un ejemplo de uso.
Router
Es una utilidad para capturar y gestionar errores de routing. Por ejemplo, si una aplicación intenta ir a una estado no existente o no puede cargar el template correspondiente, esta utilidad capturará ese evento y disparará una excepción.
function testRouterHelper() {
$state.go('fake-state')
}
Estructura del proyecto
.
|____css
|____img
|____index.html
|____lib
|____src
|____app.js
|____contact
| |____contact.html
| |____contact.js
| |____contact.module.js
| |____contact.routes.js
|____core
| |____config.js
|____layout
| |____tabs.html
|____main
| |____main.html
| |____main.js
| |____main.module.js
| |____main.routes.js
|____modal
| |____modal.js
| |____modalTest.html
|____util
|____constants.js
|____exception
| |____exception-handler.provider.js
| |____exception.js
| |____exception.module.js
|____logger
| |____logger.js
| |____logger.module.js
|____modal
| |____modal.js
| |____modal.module.js
|____router
| |____router.js
| |____router.module.js
|____util.module.js
App.js
Siguiendo la buena práctica de que cada archivo tiene que tener un único objetivo; el app.js se encargará únicamente de crear el módulo principal y especificar sus dependencias. Los métodos run y config se ejecutarán desde el archivo core/config.js.
Core
Como se ha dicho en el punto anterior, esta carpeta contiene la configuración del módulo principal; lanza los métodos config y run de la aplicación. Con esos métodos configura las rutas mínimas, configura el módulo logger y inicializa los componentes principales de la aplicación.
Layout
Esta carpeta es para organizar los archivos que se encargan del diseño general de la aplicación. En este caso, solamente existe un archivo; tabs.html, que es el encargado de mostrar las pestañas de navegación.
Modal (ejemplo)
Contiene los archivos de ejemplo para ver cómo se debe utilizar la utilidad modal. En el se pueden encontrar un controller y una view mínimas.
Carpeta por cada funcionalidad
Siguiendo con las buenas prácticas, una buena forma de organizar el código es crear una carpeta por cada funcionalidad. En el caso de este starter, se han definido dos funcionalidades; una pestaña principal para mostrar las utilidades y una pestaña para mostrar información del desarrollador. Por lo tanto, se han creado dos carpetas: Main y Contact.
Por cada funcionalidad es recomendable dividir la lógica en varios archivos:
- Feature.module.js: su única finalidad será declarar el módulo.
- Feature.routes.js: especificará los diferentes estados de dicha funcionalidad.
- Feature.js: será el controlador principal de la funcionalidad.
- Feature.html: será la vista principal.
En algunos casos, estos cuatro archivos no serán suficiente. Por ejemplo, si una funcionalidad depende de alguna constante, sería conveniente crear una archivo llamado Feature.constants.js y declarar ahí dicha constante.
Conclusiones
Siguiendo las buenas práctias mencionadas en el artículo anterior y partiendo de este starter, será mucho más fácil desarrollar proyectos sostenibles y escalables. Si algún curioso quiere ver el código de esta plantilla, o un ejemplo de su uso, en el siguiente apartado puede encontrar varios links de interés.
Enlaces de interés
- Código liberado: Repositorio de GitHub
- App para consultar bibliotecas de Euskadi basado en este Ironic-Starter


Queremos tu opinión :)