¡Seguimos con la serie de posts sobre Angular 2 (#itsJustAngular) y Angular-cli!
Al final del post de introducción dijimos que explicaríamos cómo añadir Angular Material a nuestro proyecto para utilizar componentes UI siguiendo las directrices que marca Google en su guía de estilos Material Design. Como lo prometido es deuda, ¡aquí lo tenéis!
A los que no hayáis leído en el post de introducción a Angular-cli, os recomiendo que lo leáis antes de seguir con este, ya que utilizaremos un proyecto creado con Angular-cli.
Para empezar, crearemos un nuevo proyecto con estilos sass, ya que nos brinda más opciones que el css normal.
`$ ng new ng-iron-material –style=sass`
Y bajamos a la carpeta recién creada.
`$ cd ng-iron-material`
Instalación e importanción de Angular Material
Una vez creado nuestro proyecto, instalaremos Angular Material mediante npm:
`$ npm install –save @angular/material`
O si queremos tener las últimas modificaciones del repositorio antes de que saquen una versión oficial:
`$ npm install –save https://github.com/angular/material2-builds.git`
Después de instalar el paquete hay que importar el módulo `MaterialModule`. Para ello, editaremos el módulo principal de nuestra aplicación que se encuentra en el archivo `app.module.ts` en la carpeta `src/app`.
Al final de los imports que vienen por defecto, tenemos que añadir nuestro import:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { MaterialModule } from '@angular/material';
Y a continuación lo importaremos en la sección imports del `@NgModule`:
imports: [ BrowserModule, FormsModule, HttpModule, MaterialModule ],
Así de simple, no hace falta hacer nada más para empezar a utilizar los componentes UI de Material. Para comprobarlo, editaremos el archivo `app.component.html` añadiendo unos botones.
<h1>
{{title}}
</h1>
<button md-raised-button color="primary">PRIMARY</button>
<button md-raised-button color="accent">ACCENT</button>
<button md-raised-button color="warn">WARN</button>
<button md-fab color="primary">
<md-icon>star_rate</md-icon>
</button>
Servimos el proyecto con el comando `serve` de Angular-cli:
`$ ng serve`
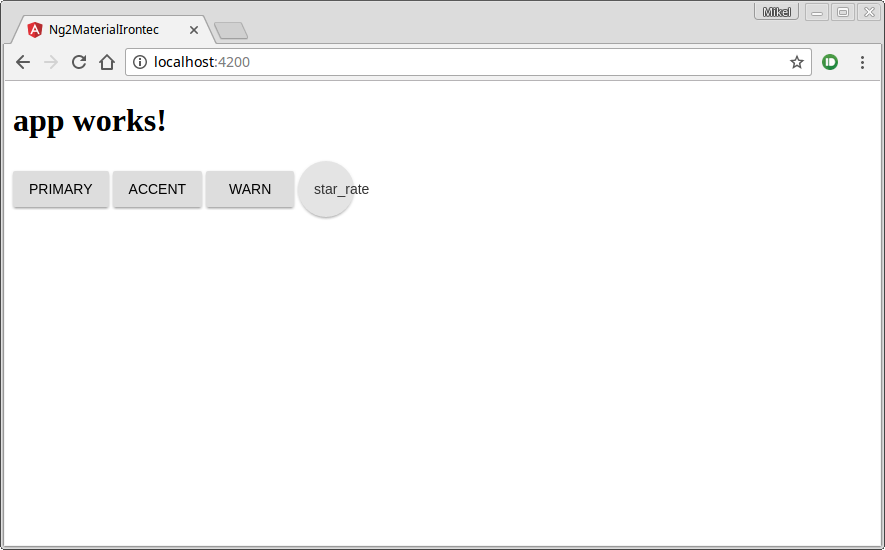
y cargamos la dirección localhost:4200 para ver el siguiente resultado:
Vemos que los botones tienen el diseño esperado y que al hacer click sobre ellos responden con los efectos deseados. Sin embargo, el botón circular (el elemento `md-fab`) contiene un icono de Material Design que no se visualiza bien. Para poder utilizar los iconos que nos proporciona Google en su web oficial de Material, tenemos que incluir las fuente de dichos iconos.
Iconos
Para poder utilizar los iconos listados en Material.io tenemos que añadir la siguiente línea en el `index.html`.
<head> <meta charset="utf-8"> <title>NgDemoIrontec</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> </head>
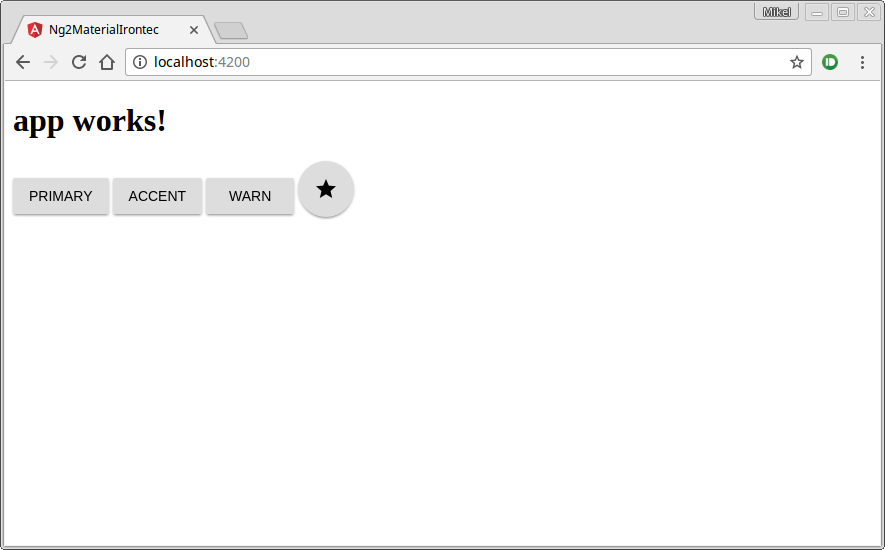
Guardamos el archivo y esperamos a que Angular-cli recargue la página para ver que ahora el icono del botón se ve bien.
Ya tenemos listos los iconos, pero los botones se ven un poco tristes; no tienen color 🙁 Para darles un poco de personalidad añadiremos un theme.
Temas de estilo
Para poder utilizar los colores en dichos componentes, hay que incluir un theme prefabricado o crear uno personalizado. Para facilitarnos la vida, Angular Material viene con varios themes predefinidos que se pueden consultar en la carpeta `node_modules/@angular/material/core/theming/prebuilt` de nuestro proyecto. En este caso utilizaremos el theme llamado indigo-pink.
Para ello, añadiremos la siguiente línea en el archivo styles.scss.
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/prebuilt/indigo-pink.css';
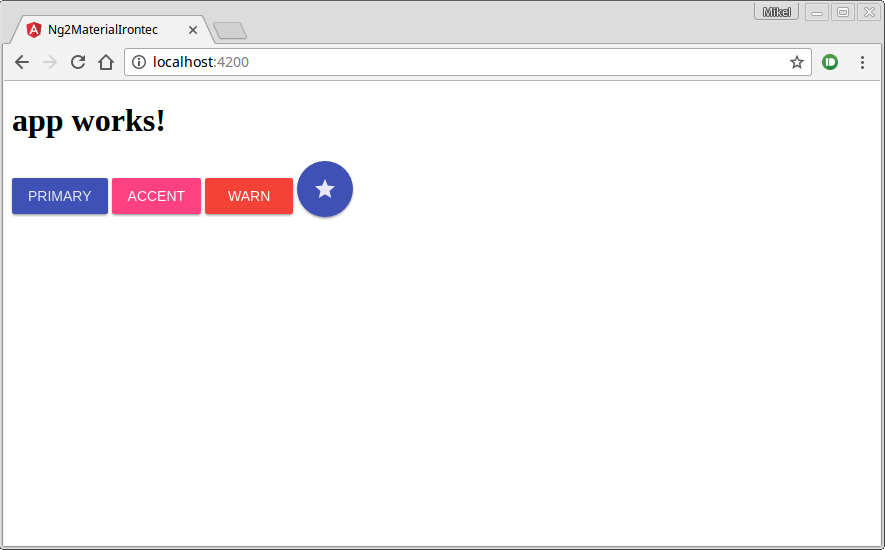
¡Listo! Ya tenemos los componentes de Angular Material con colores.
¿Pero qué pasa si queremos personalizar nuestra aplicación con colores propios de nuestra marca? Para ello tenemos la posibilidad de especificar un theme propio con nuestros colores.
Personalizar temas de estilo
Angular Material nos da la posibilidad de personalizar el theme que vamos a utilizar, pero antes de empezar a tocar cosas conviene tener bien claro todos los componentes de un theme.
HUE/Tono: Es un color de una paleta de colores.
Paleta: Una paleta es una colección de colores. Por defecto Angular Material viene con varias paletas prediseñadas.
Color intention: Un color intention es una selección de colores de una paleta para un propósito dentro de la aplicación. Angular Material utiliza tres color intentions:
- Primary: especifica el color que tendrán los elementos principales de la aplicación.
- Accent: especifica el color que tendrán los elementos secundarios de la aplicación.
- Warn: especifica el color que tendrán los elementos que necesiten la atención del usuario.
Theme: Es el conjunto de cinco color intentions; los tres mencionados en el punto anterior, uno para especificar el color de la fuente e iconos y otro para especificar el color del fondo.
Por lo tanto, si queremos un theme personalizado, tenemos que seleccionar los tonos que queremos utilizar y crear las paletas que se utilizarán en la creación de los color intentions. En nuestro caso, crearemos tres paletas, una negra, una gris y otra roja.
$mat-iron-black: (
50: #a5b8c2,
100: #7895a3,
200: #5c7987,
300: #3f535c,
400: #32424a,
500: #263238,
600: #1a2226,
700: #0d1114,
800: #010101,
900: #000000,
A100: #a5b8c2,
A200: #7895a3,
A400: #32424a,
A700: #0d1114,
contrast: (
50: $black-87-opacity,
100: $black-87-opacity,
200: $white-87-opacity,
300: $white-87-opacity,
400: $white-87-opacity,
500: $white-87-opacity,
600: $white-87-opacity,
700: $white-87-opacity,
800: $white-87-opacity,
900: $white-87-opacity,
A100: $black-87-opacity,
A200: $black-87-opacity,
A400: $white-87-opacity,
A700: $white-87-opacity,
)
);
$mat-iron-gray: (
50: #f9fafb,
100: #ccd7dc,
200: #abbcc5,
300: #819ba8,
400: #6e8d9b,
500: #607d8b,
600: #536d79,
700: #475c67,
800: #3a4c55,
900: #2e3c43,
A100: #f9fafb,
A200: #ccd7dc,
A400: #6e8d9b,
A700: #475c67,
contrast: (
50: $black-87-opacity,
100: $black-87-opacity,
200: $black-87-opacity,
300: $black-87-opacity,
400: $black-87-opacity,
500: $white-87-opacity,
600: $white-87-opacity,
700: $white-87-opacity,
800: $white-87-opacity,
900: $white-87-opacity,
A100: $black-87-opacity,
A200: $black-87-opacity,
A400: $black-87-opacity,
A700: $white-87-opacity,
)
);
$mat-iron-red: (
50: #ffffff,
100: #fceae8,
200: #f6bcb6,
300: #ef8177,
400: #eb675b,
500: #e84e40,
600: #e53525,
700: #d22919,
800: #b62316,
900: #9b1e13,
A100: #ffffff,
A200: #fceae8,
A400: #eb675b,
A700: #d22919,
contrast: (
50: $black-87-opacity,
100: $black-87-opacity,
200: $black-87-opacity,
300: $black-87-opacity,
400: $black-87-opacity,
500: $white-87-opacity,
600: $white-87-opacity,
700: $white-87-opacity,
800: $white-87-opacity,
900: $white-87-opacity,
A100: $black-87-opacity,
A200: $black-87-opacity,
A400: $black-87-opacity,
A700: $white-87-opacity,
)
);
Ahora que tenemos nuestras paletas definidas, tenemos que hacer lo siguiente:
- Importamos el core de temas.
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme';
- Importamos nuestras paletas:
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme'; @import './my-custom-palette.scss';
- Incluimos el `mat-core` :
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme'; @import './my-custom-palette'; // Include the base styles for Angular Material core. We include this here so that you only // have to load a single css file for Angular Material in your app. @include mat-core();
- Creamos las tres paletas que utliza Material; `primary`, `accent` y `warn`:
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme'; @import './my-custom-palette'; // Include the base styles for Angular Material core. We include this here so that you only // have to load a single css file for Angular Material in your app. @include mat-core(); // Define the palettes for your theme using the Material Design palettes available in palette.scss // (imported above). For each palette, you can optionally specify a default, lighter, and darker // hue. $iron-app-primary: mat-palette($mat-iron-black); $iron-app-accent: mat-palette($mat-iron-gray, 500, A100, A400); // The warn palette is optional (defaults to red). $iron-app-warn: mat-palette($mat-iron-red);
- A partir de esas paletas, crearemos en este caso un tema claro.
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme'; @import './my-custom-palette'; // Include the base styles for Angular Material core. We include this here so that you only // have to load a single css file for Angular Material in your app. @include mat-core(); // Define the palettes for your theme using the Material Design palettes available in palette.scss // (imported above). For each palette, you can optionally specify a default, lighter, and darker // hue. $iron-app-primary: mat-palette($mat-iron-black); $iron-app-accent: mat-palette($mat-iron-gray, 500, A100, A400); // The warn palette is optional (defaults to red). $iron-app-warn: mat-palette($mat-iron-red); // Create the theme object (a Sass map containing all of the palettes). $iron-app-theme: mat-light-theme($iron-app-primary, $iron-app-accent, $iron-app-warn);
- Y por último, incluiremos el theme que acabamos de crear:
/* You can add global styles to this file, and also import other style files */ @import '~@angular/material/core/theming/all-theme'; @import './my-custom-palette'; // Include the base styles for Angular Material core. We include this here so that you only // have to load a single css file for Angular Material in your app. @include mat-core(); // Define the palettes for your theme using the Material Design palettes available in palette.scss // (imported above). For each palette, you can optionally specify a default, lighter, and darker // hue. $iron-app-primary: mat-palette($mat-iron-black); $iron-app-accent: mat-palette($mat-iron-gray, 500, A100, A400); // The warn palette is optional (defaults to red). $iron-app-warn: mat-palette($mat-iron-red); // Create the theme object (a Sass map containing all of the palettes). $iron-app-theme: mat-light-theme($iron-app-primary, $iron-app-accent, $iron-app-warn); @include angular-material-theme($iron-app-theme);
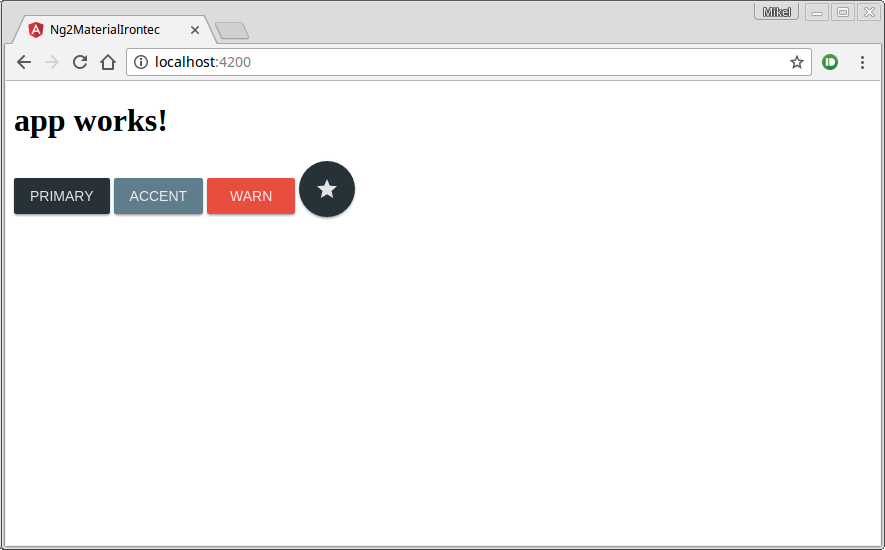
Guardamos el archivo y veremos que efectivamente han cambiado los colores de nuestra web.
¡Con esto ya tenemos todo lo necesario para empezar a desarrollar nuestras apps con Material Design! En el siguiente post crearemos nuestros primeros componentes y servicios de Angular para poder empezar a desarrollar en serio. ¡Hasta el siguiente post!




Queremos tu opinión :)