A nadie le gusta perder el tiempo configurando y creando la estructura básica de un nuevo proyecto, es aburrido y monótono, lo que nos entusiasma es ensuciarnos las manos; picar código sin perder el tiempo con distracciones. En el caso de proyectos desarrollados con Angular 2 esa tarea inicial es bastante compleja: hay que crear todos los archivos generales del proyecto, configurar el transpilador para transformar nuestro código TypeScript a JavaScript, preparar las configuraciones de los test, crear tareas automáticas para evitar su repetición, elaborar un proceso para generar la versión optimizada para producción, y un largo etcétera.
Visto lo visto, no es ejecutar un simple comando y empezar a desarrollar, ¿o sí?
Gracias a Angular-cli (command line interface) es más fácil que nunca empezar a dar forma a nuestro proyecto. Además de un único comando para empezar nuestro desarrollo o generar la build para su distribución, nos ayuda a seguir las buenas prácticas y directrices expuestas en angular.io.
En este primer artículo, instalaremos Angular-cli, crearemos nuestro primer proyecto y analizaremos qué configuraciones y archivos nos genera.
¡Empecemos!
Instalación
Para empezar a utilizar Angular-cli, hay que hacer la instalación mediante npm. Para ello, solamente hace falta ejecutar el siguiente comando:
`$ npm install -g angular-cli`
Los únicos requisitos necesarios para poder ejecutar el CLI y lanzar las aplicaciones es tener instalado Node 4 o una versión superior y NPM 3 o una versión superior.
Comandos disponibles
Una vez que lo tengamos instalado, podemos ejecutar `ng help` para ver todos los comandos que nos proporciona:
`$ ng help`
- ng build <options…>: Genera la aplicación y lo deja en el directorio de salida (por defecto dist/).
- ng completion: Añade el autocompletado para los comandos y subcomandos de `ng`.
- ng doc <keyword>: Abre la documentación oficial de Angular con la palabra clave especificada.
- ng e2e: Lanza los tests e2e del proyecto existente.
- ng generate <blueprint> <options…>: Genera código nuevo partiendo de los blueprints.
- ng get: Recupera un valor de la configuración.
- ng help: Muestra la ayuda del CLI.
- ng init <glob-pattern> <options…>: Crea un nuevo proyecto de Angular-cli en la carpeta actual.
- ng lint: Analiza el código del proyecto existente.
- ng new <options…>: Crea un nuevo directorio y ejecuta el comando `ng init` en él.
- ng serve <options…>: Genera y sirve la aplicación; se regenera cada vez que detecta un cambio.
- ng set <options…>: Actualiza el valor de la configuración.
- ng test <options…>: Lanza la colección de test de la aplicación.
- ng version <options…>: Muestra la versión del Angular-cli instalado.
Nota: como la finalidad de este artículo es presentar la herramienta Angular-cli y sus bondades, no se va a profundizar en cada comando. A lo largo de este post aparecerán algunos ejemplos de comandos, pero no entraremos a desgranar los detalles.
Creación de un nuevo proyecto
Después de ver los comandos disponibles, es hora de crear nuestro proyecto. Para ello, lo único que tenemos que ejecutar es el siguiente comando.
`$ ng new ng2-demo-irontec`
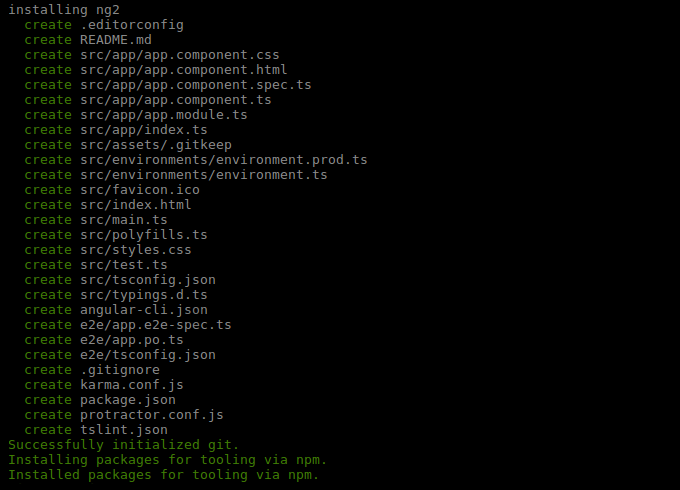
El comando nos dará feedback de qué es lo que ha hecho en cada paso:
Con dicha ejecución Angular-cli creará la estructura de archivos e instalará todas las dependencias necesarias para empezar a desarrollar nuestro proyecto.
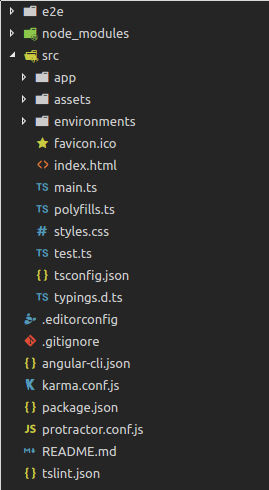
Como se puede observar en la imagen de la derecha, además de la estructura y configuración básica, Angular-cli creará las configuraciones para ejecutar los tests de Protractor y Karma y configurará TSLint para analizar nuestro código en busca de puntos de mejora siguiendo las buenas prácticas de
programación y código limpio. No nos tenemos que preocupar de ninguna configuración o dependencia.
Eso sí, antes de empezar a escribir nuestro código, es conveniente conocer y entender la configuración especificada en el archivo angular-cli.json, ya que todos los comandos ejecutados en este proyecto dependerán de dicha configuración. Nos ayudará a entender qué archivos genera y el por qué de esos archivos.
Veamos cada sección del archivo.
Project
{
"project": {
"version": "1.0.0-beta.21",
"name": "ng2-demo-irontec"
},
...
}
Esta sección es bastante autoexplicativa, especifica la versión del Angular-cli utilizado en el proyecto y el nombre del mismo.
Apps
{
...
"apps": [
{
"root": "src",
"outDir": "dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"test": "test.ts",
"tsconfig": "tsconfig.json",
"prefix": "app",
"mobile": false,
"styles": [
"styles.css"
],
"scripts": [],
"environments": {
"source": "environments/environment.ts",
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}
],
...
}
Es el apartado para especificar el núcleo de la aplicación; archivos principales, entornos, etc…
- root: Es la ruta principal de la aplicación. Si queremos utilizar rutas absolutas en los imports, la raíz para importarlos será la carpeta especificada en este punto.
- outDir: Es la carpeta donde se dejarán los archivos generados por el comando `ng build`.
- assets: Es el listado de carpetas y recursos que utilizará el proyecto y se copiarán a la carpeta especificada en outDir.
- index: Es la plantilla principal que se encargará de renderizar el proyecto.
- main: Es el script general que se encargará de instanciar la lógica del proyecto.
- test: Es el script principal que se encargará de lanzar los tests.
- tsconfig: Es el archivo de configuración que configura el transpilado de TypeScript a JavaScript plano.
- prefix: Es el prefijo que se utilizará a la hora de generar componentes. Por ejemplo, si ejecutamos `ng generate component demo`, creará un componente DemoComponent que su selector será app-demo. Si el prefijo fuese iron, el componente se llamaría igual, pero el selector sería `iron-demo`.
- mobile: Si al crear el proyecto le pasamos como parámetro `–mobile`, el valor de este campo será `true` y ejecutará unos pasos extra para empezar a desarrollar una Progressive Web App correctamente. Los pasos extra serán los siguientes:
- Añadirá un Web Application Manifest para que el navegador sea capaz de instalar la aplicación desarrollada en la pantalla de inicio de los móviles.
- Añadirá un paso para generar la App Shell del componente principal.
- Añadirá un script Service Worker para cachear automáticamente la aplicación y así poder lanzarlo rápidamente indistintamente de si hay o no conexión a Internet. Nota: este Service Worker solamente se instalará a la hora de generar en modo producción; es decir a la hora de ejecutar `ng serve –prod` o `ng build –prod`.
- styles: Son la hojas de estilo principales que se van a cargar.
- scripts: Archivos de script utilizados por la aplicación.
- environments: Son los archivos de configuración de entornos. Son muy útiles para utilizar distintos valores de una variable dependiendo del entorno en el que se tiene que ejecutar. Por ejemplo, si en Desarrollo utilizamos una API y en Producción otra, podemos declarar una variable llamada `ApiUrl` especificando el valor de cada entorno y utilizar la variable `environment.ApiUrl` en nuestro código. A la hora de lanzar `ng serve` o `ng build` Angular-cli se encargará de cargar el archivo de configuración correspondiente de forma automática.
Addons y packages
{
...
"addons": [],
"packages": [],
...
}
Si la aplicación depende de addons y/o paquetes se especifica en este apartado.
e2e y test
{
...
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
...
}
En esta sección se especifican los archivos de configuración de Protractor y Karma para poder lanzar los tests.
Defaults
{
...
"defaults": {
"styleExt": "css",
"prefixInterfaces": false,
"inline": {
"style": false,
"template": false
},
"spec": {
"class": false,
"component": true,
"directive": true,
"module": false,
"pipe": true,
"service": true
}
}
}
Son los valores por defecto que se van a utilizar a la hora de utilizar Angular-cli.
- styleExt: Especifica la extensión que van a tener las hojas de estilo. Si ejecutamos `ng generate component demo`; generará un archivo demo.component.css para definir los estilos de dicho componente. Si a la hora de generar el proyecto le pasamos la variable `–style=sass` el valor de dicho campo será scss y la hoja de estilo generada será demo.component.scss. Si deseamos cambiar dicho valor, podemos `ejecutar ng set defaults.styleExt scss`.
- prefixInterfaces: Si el valor de este campo es `false` y ejecutamos `ng generate interface demo`, generará un archivo demo.ts que exporta una `interface Demo`. Si fuese `true`, le añadiría una `I` al nombre de la interface a exportar; `interface IDemo`.
- inline: Por defecto el valor de estos campos es `false` y por ello a la hora de generar un componente, generará el componente demo.component.ts y dos archivos más (en realidad 3, pero el tercero lo vamos a ver en el siguiente punto). Los dos archivos generados son una hoja de estilos para personalizar el componente y una plantilla html para renderizar el componente. Si los valores fuesen `true`, el estilo y la plantilla del componente se especificarían en la declaración del componente:
@Component({
selector: 'app-demo',
template: `
<p>
demo Works!
</p>
`,
styles: []
})
- spec: en este apartado se especifica si a la hora de generar clases, componentes, directivas, módulos, pipes y servicios hay que generar un archivo .spec.ts para implementar los tests.
Ejecutar el proyecto
Después de analizar la estructura y las configuraciones que nos genera Angular-cli, es el momento de servir la aplicación y ver que efectivamente funciona correctamente. Para ello, bajamos a la carpeta del proyecto
`$ cd ng2-demo-irontec`
y ejecutamos
`$ ng serve`
Por defecto la aplicación se servirá en el puerto 4200; por lo tanto si abrimos nuestro navegador y cargamos localhost:4200 deberíamos de ver nuestra aplicación recién creada.
Gracias a Angular-cli no hay que hacer nada más para empezar a programar una aplicación de Angular 2, no tenemos que preocuparnos de configuraciones, estructura del proyecto o de tareas monótonas y repetitivas.
Después de ver esta pequeña introducción a Angular-cli, es hora de empezar a jugar un poco con él. En los próximos artículos veremos lo fácil que es añadir componentes, servicios, pipes, etc…, cómo añadir material2 para utilizar componentes UI siguiendo las directrices que marca Google en su guía de estilos Material Design y jugaremos un poco con Observables y el módulo Http. ¡Nos vemos en el próximo artículo!



1 Comentario
¿Por qué no comentas tú también?
[…] que no hayáis leído en el post de introducción a Angular-cli, os recomiendo que lo leáis antes de seguir con este, ya que utilizaremos un proyecto creado con […]
Angular-cli y componentes de Material Design - Blog Irontec Hace 9 años
parece muy sencillo, pero lo he tratado de hacer tal cual y no he podido instalar y usar angular-cli, me gustaria saber si hay alguna repositorio con el angular-cli para bajarlo e instalarlo con un zip, o cualquier otra forma porque desde git o con npm me ha sido imposible.
Gracias
Joaquin Molina Hace 8 años
Hola, estoy tratando de ejecutar el comando ng new myapp , esto solo em genera un archivo de texto. Estoy corriendolo desde Ubuntu 16.4
Ross Hace 8 años
[…] https://blog.irontec.com/introduccion-a-angular-cli/ […]
Primeros pasos con Nodejs + Angular + MongoDB + Bootstrap – Blog de Ronald -L337 Hace 7 años
Queremos tu opinión :)