Hace un par de semanas, concretamente el 12 y 13 de mayo asistimos al JSDay 2017 en Madrid. Al ser un evento enfocado en JavaScript, acudimos el equipo de Front End de Irontec para ver qué se cuece últimamente en el mundillo JavaScript. Un mundo que está cambiando constantemente y es muy importante actualizarse cada poco, para estar al tanto de todas las novedades.
En dicho evento, hablaron de muchas temáticas muy distintas, Node, IoT (Internet of Things), Web Assembly, realidad virtual… un sin fin de charlas y talleres organizadas en cuatro tracks: la principal, la internacional, las de rising stars y el último dedicado exclusivamente a talleres.
Mi objetivo personal era asistir a charlas y talleres relacionadas con el mundo móvil y la experiencia de usuario, que son dos ramas que me interesan mucho. Creo que una aplicación, bien hecha tiene que ser intuitiva y usable para todos sus usuarios y por lo tanto, me gusta estar al tanto de las últimas novedades que la gente está implementando para mejorar la experiencia de usuario.
Introducción a NativeScript
Por mi interés sobre aplicaciones móviles, el primer día decidí asistir al taller de NativeScript ya que prometen crear aplicaciones nativas reales haciendo uso de Angular y conocimientos obtenidos con el desarrollo web. En Irontec en su día apostamos por Ionic Framework; todo un acierto, para desarrollar aplicaciones híbridas utilizando tecnologías web, pero tenía curiosidad por ver qué alternativas había para desarrollar aplicaciones nativas reales con tecnologías web.
El taller en sí, podía haber sido mucho más interesante si tuviese todos los requisitos instalados previamente, pero por problemas de comunicación, no se publicó dicha información y no pude seguir el taller entero en mi portátil.
A pesar de dicho inconveniente, Miguel Angel Saez supo sacar adelante el taller, aunque no me convenció del todo la alternativa de NativeScript. A día de hoy creo que es mejor seguir haciendo aplicaciones híbridas basándonos en Ionic.
Progressive Image Rendering
El segundo día empezamos dividiendonos en varias charlas para no perdernos nada del JSDay 2017. Yo personalmente me acerqué a la charla de José Manuel Pérez Pérez (@jmperezperez) porque creía que hablaría no solo de imágenes progresivas, sin no de usabilidad y algún que otro truco para agilizar las cargas de las webs.
Acerté de pleno, me gustó muchísimo su charla, habló de cómo los usuarios perciben el rendimiento de las webs y por primera vez en el JSDay oí hablar de la primera pintura significativa (First Meaningful Paint) y su importancia.
Nos dio trucos y pistas de cómo podemos mejorar esa primera carga, nos enseñó formas de cargar las imágenes de manera más óptima y una demo que personalmente creo consigue un efecto muy bonito a la hora de cargar imágenes.
En un principio no relacione la charla directamente con las PWA (Progressive Web Applications), pero vi que las webs en general pueden y deberían ser mucho más rápidas de lo que son; característica fundamental de las PWAs.
La presentación la podéis encontrar en http://slides.com/jmperez/pir#/
Técnicas Forenses en JavaScript
Otra de las charlas que me gustó mucho y que me dio qué pensar, fue la charla de Eduardo Sada (@aeroalquimia). Me di cuenta de que no le dedicamos suficientes recursos a aprender a utilizar las herramientas que nos proporciona Chrome.
Nos enseñó que habilitando el flag Experimentos de Herramientas para desarrolladores desde chrome://flags/ podemos utilizar herramientas muy potentes para detectar memory leaks, medir rendimientos, tiempos de carga y de ejecución y un largo etcétera.
Después de ver casos pŕacticos de cómo medir dichos datos, creo que tenemos que ponernos las pilas y empezar a sacar el máximo rendimiento a las chrome dev tools.
Y una de las conclusiones que saqué del JSDay es, que tenemos que instalarnos la extensión Lighthouse de chrome para medir y evaluar las aplicaciones web.
Building Mobile Apps with Vue.js
Como todavía no todo el mundo conoce las bondades de las PWAs y todavía tendremos que seguir desarrollando aplicaciones nativas e híbridas, el segundo día también quería asistir a alguna charla de desarrollo móvil; ver otra alternativa. Por ello acudí a la charla de Simon MacDonald (@macdonst) sobre Vue.js, ya que aunque sea fiel a Ionic, quería conocer otra alternativa para desarrollos de apps híbridas.
A pesar de que la charla estuvo muy bien y vi que hay más alternativas aparte de Ionic Framework, este tampoco me convenció del todo. Puede que sean prejuicios o que quiera seguir aprovechando mis conocimientos de Angular, pero de momento no he visto ninguna alternativa real para sustituir Ionic Framework y su gran comunidad.
Si algún curioso quiere echar un ojo a las diapositivas utilizadas en la charla, las puede encontrar en el siguiente enlace: http://slides.com/simonmacdonald/building-mobile-apps-with-vue-js-16#/
UX Patterns for Web Developers
Antes de asistir al taller de Web APIs impartido por Zeno Rocha; que por cierto fue muy divertida, asistí a otra charla que me llamaba mucho la atención; UX Patterns for Web Developers de Nicole Saidy (@nicolesaidy) y Jad Joubran (@JoubranJad).
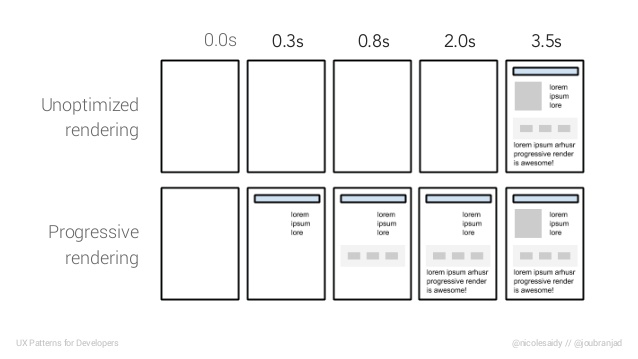
Hablaron como no, sobre la experiencia de usuarios en la web y qué podemos hacer los desarrolladores web para mejorarla. Nos repitieron la importancia de la primera pintura significativa, nos explicaron que es posible servir una web con modo offline totalmente operativa, nos explicaron las bondades de los Service Workers (pre-caching, Dynamic caching strategies) y presentaron un par de APIs web que desconocía.
Viendo las mejoras de los últimos años, estoy seguro de que en los próximos años la barrera entre las aplicaciones web y las móviles se irá difuminando hasta el punto en el que el usuario final no distinguirá si está utilizando una aplicación web o una aplicación nativa o híbrida. Las Progressive Web App sustituirán en muchos casos a la aplicaciones móviles que conocemos hoy en día.
La presentación utilizada la podéis encontrar en: https://www.slideshare.net/secret/k9Sn2uXzDqdrWn
En definitiva, el JSDay 2017 me ha servido para darme cuenta de que el presente y futuro de la web son las Progressive Web Apps; son fiables, son rápidos y son cautivadores. Están aquí y han venido para quedarse. Ahora toca ponerse las pilas y aplicar todo el conocimiento adquirido en los proyectos del día a día.


Queremos tu opinión :)