Ser desarrollador de frontend en 2017 significa sobre todo tener que escoger (y posicionarte). Angular o React… o estás con AngularJS manteniendo alguna aplicación legacy de hace un año. O puede que hayas escogido algo más twittergénico y hayas montado una aplicación con vue.js; o hasta puede que estés utilizando knockout.js, como si fuera 2010.
Pero entre todas estas tribus frontendcianas, hay una constante común: console.log. Desde que el mítico firebug nos rescató de los alerts, en aquella época en la que las versiones de firefox (o ¿era firebird?) se medían en décimas, hasta estos días de complejas herramientas de desarrollo con debuggers, watchers, breakpoints y demás artilugios maléficos, el objeto console ha sido una propiedad constante en nuestro window, y en nuestra vida cotidiana del Ctrl+S y Ctrl+R.
Tanto en Chrome como en las nuevas (y cada vez mejores) devtools de Firefox (¿Todavía estás si la versión Nightly?), existen ciertas joyitas ocultas y muy fáciles de usar, que van a hacer subir nuestra productividad bastantes enteros, tan sólo memorizando unos cuantos comandos.
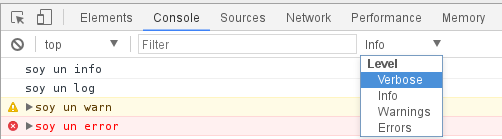
1- Ajustando el nivel de verbose
Además de poder invocar log, podemos utilizar otros métodos, que harán exactamente lo mismo, pero con otro niveles de «verbosidad«.
console.info("soy un info");
console.log("soy un log");
console.warn("soy un warn");
console.error("soy un error");
La ventaja de esto reside en que podemos sacar mucha información en la consola, determinando su nivel de importancia, y dejar en manos del usuario decidir qué tipo de información quiere ver, utilizando los filtros disponibles en la herramienta.

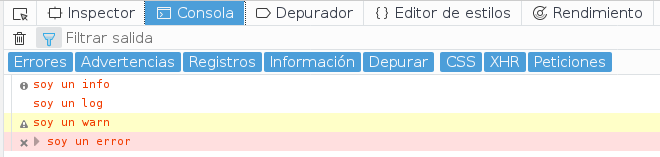
Cuando una aplicación tiene demasiado console.log, estos dejan de ser útiles… Utiliza con sabiduría los niveles con los que estás consultando valores, y que no sea más complicado encontrar un error que solucionarlo. Eso sí, reservar el console.error(«Error fatal!»), para cosas muy malas, que saltará a la vista sobre los demás:

2- Colorines en la consola
Esta funcionalidad probablemente es la más llamativa de todas. Mediante un mecanismo algo artificial para mi gusto, podemos añadir propiedades CSS a cualquier literal que saquemos por consola. Simplemente habrá que añadir la cadena de propiedades CSS, y el texto aparecerá formateado.
El funcionamiento es el siguiente:
- El primer argumento es una cadena de texto.
- Se busca el caracter %c dentro de esa cadena
- Se aplica el CSS encontrado a partir del segundo argumento, siempre que éste sea una cadena de texto.
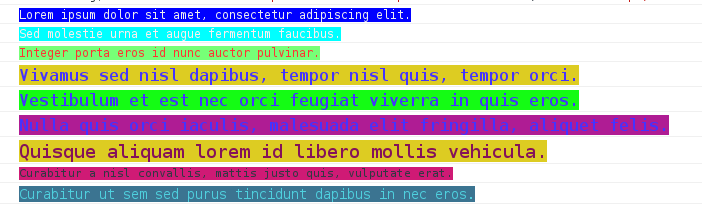
Vamos a ver un par de ejemplos:
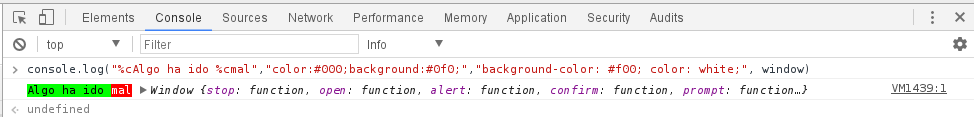
console.log("%cAlgo ha ido mal","color:#000;font-size: 16px;background:#0f0;font-weight: bold;");

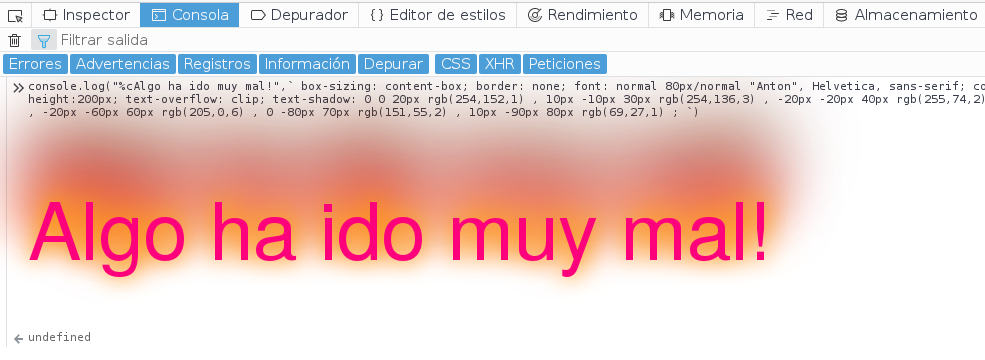
console.log("%cAlgo ha ido muy mal!",`
box-sizing: content-box;
border: none;
font: normal 80px/normal "Anton", Helvetica, sans-serif;
color: rgb(255, 0, 125);
line-height:200px;
text-overflow: clip;
text-shadow: 0 0 20px rgb(254,152,1) , 10px -10px 30px rgb(254,136,3) , -20px -20px 40px rgb(255,74,2) , 20px -40px 50px rgb(236,18,2) , -20px -60px 60px rgb(205,0,6) , 0 -80px 70px rgb(151,55,2) , 10px -90px 80px rgb(69,27,1) ;
`);

Se podrán aplicar varios estilos en una misma cadena de texto, pasando tantas definiciones de estilos, como %c hayamos declarado. Además podremos seguir debugeando otros objetos, una vez hayamos terminado de especificar nuestros estilos (eso sí, todo lo que especifiquemos después del estilo, no tendrá colores).

Aquí corremos el riesgo de que nuestra consola de depuración tenga una paleta de colores más extensa que la aplicación que estemos desarrollando; pero bien utilizado, es una manera sencilla de llamar la atención ante ciertos eventos.

3 – console.time
Lo más importante cuando nos encontramos problemas de rendimiento en nuestra webapp, es descubrir qué es exactamente lo que va lento.
Micro-optimizaciones y sustituir ifs pro switches o rehacer arquitecturas sin tener pruebas del delito, casi siempre son una pérdida de tiempo.
Para no tener que buscar en stackoverflow cómo conseguir la fecha en microsegundos con el objeto Date, console nos proporciona el mecanismo console.time, que nos va a permitir medir intervalos de tiempo, utilizando un par de métodos y etiquetas arbitrarias para medir esos intervalos:
- time(etiqueta:string): inicio del cronómetro
- timeEnd(etiqueta:string): fin de la medición y volcado en la consola de los milisegundos desde que se ha iniciando el timer.
Prueba de concepto (pulsa F12 y copia y pega en tu consola):
console.time("primer intervalo");
console.time("segundo intervalo");
setTimeout(() => {
console.timeEnd("primer intervalo");
}, 1000);
setTimeout(() => {
console.timeEnd("segundo intervalo");
}, 1500);
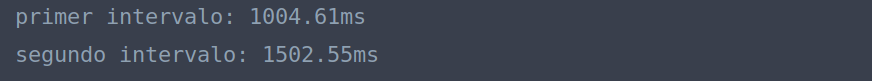
En el próximo segundo y medio, obtenemos estos dos mensajes en nuestra consola:

(Y por cierto, aquí tenemos una prueba más de los aproximado que es un setTimeout en javascript; en este caso en Firefox Nightly)
4 – console.table
Este gran desconocido nos va permitir sacar datos perfectamente tabulados directamente en nuestra consola.
Simplemente partimos de una colección de datos iterable, vamos un array o un JSON de objetos, y voila! nuestro navegador se encarga de todo.
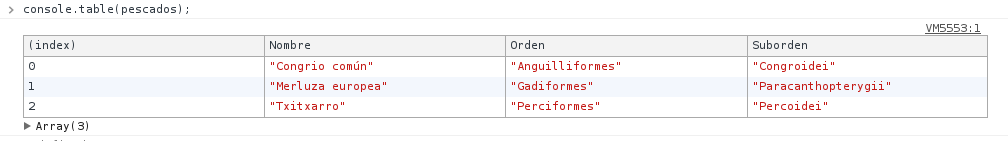
Por ejemplo, partiendo de una colección de pescados:
const pescados =[
{
Nombre: "Congrio común",
Orden: "Anguilliformes",
Suborden: "Congroidei"
},
{
Nombre: "Merluza europea",
Orden: "Gadiformes",
Suborden: "Paracanthopterygii"
},
{
Nombre: "Txitxarro",
Orden: "Perciformes",
Suborden: "Percoidei"
}];

Acuérdate de esto cuando tengas que comparar 2 objetos JSON de 976 propiedades idénticas entre ellas (menos 2).
5 – console.group
¿Demasiados datos para mostrar al mismo tiempo? ¿Tu consola es el caos? console.group te permite mostrar datos de manera indentada y/o agrupada, para facilitar el consumo de una cantidad a veces ingente de datos, de la manera más intuitiva posible.
Así pues, simplemente deberemos invocar console.group, pasando (o no) una etiqueta como parámetro, para que el resto de trazas en nuestra consola, se anide dentro de un primer nivel de indentación. Este nivel se mantendrá hasta que console.groupEnd sea invocado de nuevo.
const people = ["Darth vader", "Leia Organa","Luke Akywalker","Boba Fett", "Padmé Amidala", "Han Solo", "Kylo Ren"];
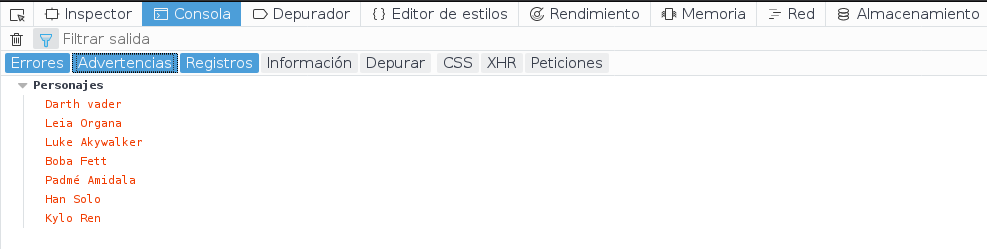
console.group("Personajes");
people.map(p=>console.log(p));
console.groupEnd();

Además de poder invocar este método de manera anidada, consiguiendo el nivel de anidación que necesitemos en cada caso, también disponemos del método hermano console.groupCollapsed, que nos mostrará el grupo de mensajes perfectamente cerrado.
const goodPeople = ["Leia Organa","Luke Akywalker", "Padmé Amidala", "Han Solo"];
const badPeople = ["Darth vader", "Boba Fett", "Kylo Ren"];
console.group("Personajes")
console.groupCollapsed("Malos"); // mostraremos los malos agrupados
badPeople.map(p=>console.log(p));
console.groupEnd(); // Malos
console.group("Buenos");
goodPeople.map(p=>console.log(p));
console.groupEnd(); // Buenos
console.groupEnd(); // En general

6 – console.count
Esta funcionalidad es similar a un console.log normal y corriente, pero además, nos indicará cuantas veces se ha pasado por ese console.count (o al menos con esa misma etiqueta).
Ideal para saber que esa función que debería invocarse una única vez, se invoca en realidad 4 veces.
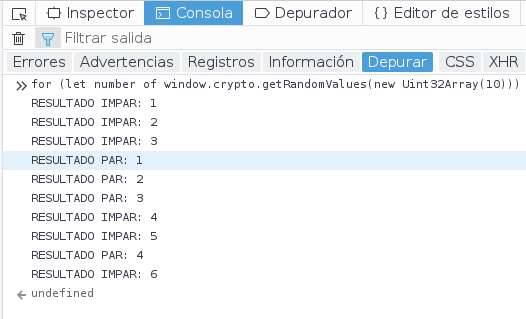
Como ejemplo para copiar y pegar en nuestra consolas, vamos a sacar 10 números aleatorios, y vamos a invocar console.count con un label si el número es par y otro label si resulta ser impar:
for (let number of window.crypto.getRandomValues(new Uint32Array(10))) {
const par = number % 2 === 0;
console.count("RESULTADO " + (par? "PAR":"IMPAR"));
}

Vemos que en esta ocasión, de los 10 números aleatorios, 6 han resultado ser impares.
Como pega de este console.count, comentar que nos nos permite utilizar estilos 🙁
7 – selectores (mira mamá, sin jQuery)
Aunque nuestra aplicación de front no tenga cargada la legendaria librería jQuery, (cosa cada vez más común), puede ser habitual necesitar de un selector CSS (o xPath), para hacer referencia a un elemento o grupo de elementos concreto.
Así pues, siempre podremos usar función «$» directamente en el scope global de nuestra consola, para realizar la selección de un objeto DOM utilizando su selector CSS.
Funciona de manera similar a la función jQuery (o su alias «$»), con la diferencia de que únicamente nos devolverá la primera ocurrencia del selector invocado.
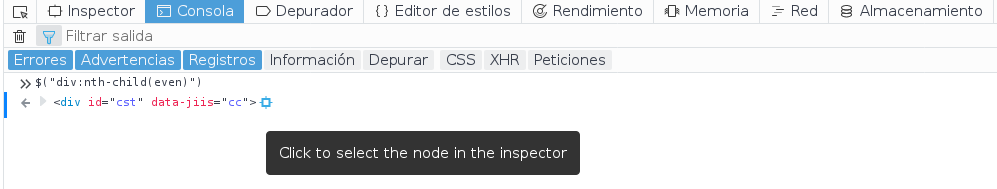
// Selección del primer elemento "DIV" hijo, y par, en todo el DOM.
$("div:nth-child(even)")

Si necesitamos disponer de una colección de objetos DOM, deberemos utilizar la función «$$». Funciona exactamente igual que «$», pero nos devolverá un array.
// Recuperamos un array con todas la imágenes de una página
$$("img")
// Recuperamos todas las imágenes del DOM, y las convertimos a blanco y negro
$$("img").map(i=>i.style.filter="grayscale(100%)");
En realidad estos dos métodos, no son más que alias para los métodos querySelector y querySelectorAll, pero resulta mucho más rápido de escribir:
$("div") === document.querySelector("div")
$$("div") === document.querySelectorAll("div")
8 – copia
¿Quién no ha necesitado copiar una parte del DOM o ha estado intentando atinar con el puntero del ratón, ya sea en el inspector de HTML, o en el propio HTML renderizado para hacer un simple Ctrl+C?
Bueno, no es algo que pase todos los días… a mí me ha pasado alguna vez… creo.
Pero de nuevo, tenemos una solución muy fácil escribiendo directamente desde la consola de nuestro navegador.
Utilizando el comando copy, seremos capaces de mandar a nuestro portapapeles, cualquier contenido; ya sea del DOM o no:
// Copia el primer tag "body" al portapapeles (y su contenido)
copy($("body"));
// Copia el contenido del "body" al portapapeles
copy($("body").innerHTML);
// Copia todo el localStorage al portapapeles (mediante JSON.stringfy)
copy(window.localStorage);
Obviamente, el comando copy, únicamente funcionará al ser invocado desde la propia consola. Es una propiedad no disponible en el contexto global de ejecución, por lo que no podrá ser utilizada desde nuestro código.
Saber más
La especificación de console es una de las varias que se mantienen y evolucionan desde The Web Hypertext Application Technology Working Group (WHATWG).
Este grupo colaborativo se encarga de desarrollar estándares relacionados fundamentalmente con APIs HTML; La API de notificaciones de navegador o de fullscreen, además de la especificación para console, son algunas de las especificaciones que se encargan de mantener.
Es un grupo abierto y cualquiera puede sugerir cambios o proponer nuevas funcionalidades. Existe un enlace en la página principal, donde se especifican las distintas maneras de participar en este grupo.
La especificación de console se encuentra en este repositorio de github. Además de poder estudiar al completo la especificación de console, existe un fichero donde se listan las diferencias de implementación entre Firefox y Chrome.
Así que ya sabéis, si tenéis alguna idea para que la consola de depuración nos ayude a desarrollar más y mejor, siempre podéis solicitarla haciendo un pull request.
1 Comentario
¿Por qué no comentas tú también?
Una consulta, hay un limite para enviar mensajes por consola? El uso constante de está dentro de una página podría poner el navegador cliente lento?.
Tengo un script que se ejecuta cada 10 segundos y me indica el estado de unos parámetros. El estado es emitido por medio de console.log.
Kevin Castañeda Hace 7 años
Queremos tu opinión :)