El pasado 1 de diciembre se celebró en París una nueva edición de dotJS, posiblemente la conferencia en torno a Javascript más importante de Europa. Esa misma fecha coincidía precisamente (que casualidad 😏), con una pequeña escapada familiar que teníamos pendiente a la ciudad de la luz. No tuve más remedio que asistir.
La dotJS está organizada por dotConferences, y es una más de la serie de conferencias que esta entidad organiza en Paris: dotGo, dotScale o dotAI por citar solo algunas. De hecho, nuestro departamento de desarrollo de aplicaciones iOS, pudo asistir a la dotSwift 2016, como ya se comentó en este mismo blog por aquel entonces.
Esta ha sido mi segunda visita en dotJS, ya en 2014 hicimos una pequeña escapada desde el departamento de desarrollo y nos quedamos bastante impresionados con gente como Substack (al que volvimos a ver el JSDay 2017), John-David Dalton, Yehuda Katz o Soledad Penades entre otros… Espero no tener que volver a esperar otros 3 años, y poder asistir también el año que viene.
El evento
Si bien el venue no era tan espectacular como lo fue el Théâtre de Paris allá por 2015, Dock Pullman donde se ha celebrado la edición de 2017, es un lugar amplio y cómodo para este tipo de eventos. Cuenta con un gran anfiteatro desde donde se desarrollaba el único track de la conferencia, así como una amplia zona para expositores, picoteo variado y el networking, donde nos juntamos las casi 1500 personas que asistimos al evento.

El escenario en sí, es posiblemente lo más espectacular que he visto en una conferencia techie… un super pantalla proyectada enmarcada en un festival de motivos vegetales, con un atril al frente y unas sillas a un lado para la conversación post-charla con cada ponente. Para mi, inmejorable.

Otro aspecto característico de la dotJS es que se conocen los ponentes, pero no las ponencias o el orden de cada una de las charlas. Es decir, sabes que vas a ver a casi una docena de charlas interesantes, pero no sabes de qué van a hablar. Además no hay WiFi en el auditorio principal, ni se permite abrir el portátil durante las charlas. Cosa que por otra parte, ni se te ocurre.
dotJS: resumen de las ponencias
Por la mañana
Abrió la jornada Wes Bos, un famoso blogger/profesor/desarrollador y un super peso pesado en Twitter (cuenta con 121k followers)… la verdad que la charla aunque un poco floja (vino a explicar como manejar async/await), si que fue interesante su enfoque para el manejo de excepciones usando async/await desde aplicaciones express.
Continuó un ingeniero de Netflix, Trent Willis, que además es el desarrollador principal QUnit (el framework para testing que utiliza jQuery por ejemplo). Vino a exponer una nueva herramienta para testing e2e: Puppeteer. Esta herramienta desarrollada desde Google, viene a exponer una API para Node.js que se comunica utilizando DevTools Protocol, facilitando la redacción de tests de integración. Software prometedor, que acaba de alcanzar su versión 1.0… aunque en mi opinión la aparición de cypress.io le va a quitar una importante cuota de usuarios.
La tercera ponente fue Suz Hinton, una hacker de Microsoft que rompió el tono ultra-técnico con el que había empezado la conferencia, para hablar sobre ética y accesibilidad. Entre otras muchas cosas interesantes nos habló del proyecto The Accessible Icon Project (¿os habéis fijado en vuestro icono de accesibilidad desde vuestros teléfonos? ♿) o de una idea de como hacer una red similar al SETI@home (¿quién no buscó vida extraterrestes con su salvapantallas en el año 2001?), pero con el objetivo de aplicar algoritmos de Machine Learning para hacer la web accesible: guerrilla accesibility. Charla bastante inspiradora.
La última ponencia de mañana estuvo a cargo de Feross Aboukhadijeh, autor de webtorrent o miembro de StandarJS. Fue el claro ejemplo de que no hace falta hablar de ninguna ultimate bledding edge JS API, para dar una de las mejores charlas de día. Toda la presentación estuvo basada en 2 viejos métodos de window: window.move y window.resize, que junto con otras muchas perlitas old-school (o no tanto), vienen a engendrar el theannoyingsite.com. (Recomiendo no hacer click en el enlace anterior 😂). Como he dicho una de las mejores charlas del día en todos los sentidos.
Y después de una abundante comida donde no faltó variado y rico queso francés, comenzaron las lighting talks. Charlas de pocos minutos donde el ponente explica rápidamente su proyecto/idea… estas charlas relámpago, fueron tanto en el anfiteatro principal, como en la zona común de expositores. De todas las charlas que tuve oportunidad de contemplar, me quedaría con tres:
El desarrollador brasileño Rafael Silve, explicó una idea simple pero potente: Aplicar los filtros highpass y lowpass de la API webaudio, directamente sobre una imagen contenida en un canvas. Es decir, procesar imagen como si fuera sonido. Aquí están las transparencias de esta genial idea… así como el sorprendente resultado.
Otra charla relámpago que me gustaría destacar es la de Mims H. Wright. Nos contó como había hecho un juego (sospechosamente parecido al tetris 🤔), utilizando redux en react. Uno de esos proyectos que haces, porque puedes. Las transparencias no tienen desperdicio.
Finalmente Anton Molleda de Microsoft Edge, esta vez desde la zona de expositores, nos enseñó sonarwhal. Una herramienta desarrollada (y liberada), desde el equipo de Microsoft Edge, pensada para el linting automático de sitios web.
Por la tarde
Volviendo a las ponencias regulares, le tocó el turno a unos de los creadores de DJANGO: Adrian Holovaty. Resulta paradójico que como creador de un framework (aunque sea un framework del lado oscuro del servidor), su discurso estaba orientado a intentar escapar del abrumador goteo de frameworks y tecnologías nuevas. Lo mejor es que hablaba como autor de un framework, y como autor de una aplicación framework-less: soundslice.com. Explicó como el site estaba construido sobre patrones de diseño y no sobre ningún framework específico. Un enfoque bastante novedoso, y seguramente necesario.
Y llegó el turno a la charla más espectacular de toda la dotJS (en mi opinión al menos 😇). Thomas Watson, hacker danés de Elastic , nos presentó un proyecto que utilizaba un dongle USB para sintonizar DVB-T ó radio FM, para leer en tiempo real las emisiones de los aviones en el cielo. Desde la lectura de los bytes interceptados en el aire, hasta posicionar en un mapa la última posición emitida desde el avión (Ya he encargado en Amazon mi RTL2832U 😎).
Como no podía ser de otra manera, Sean Larkin, la cara visible de webpack, no defraudó. Hizo un repaso rápido por los internals de webpack (que fácil parece, pero no), para terminar contándonos hacía donde va la versión 4 de este popular bundler: mejoras en rendimiento y mucho WebAssembly. La idea es programar en rust (o C++), además de en {Java|Type}script, y que el bundler se encargue de todo para que el navegador lo ejecute. Unos días más tarde Parcel (la competencia) aparecería en escena, y con éste la (no) guerra por la configuración cero, que parece ser uno de los grandes titulares que vendrá en la versión 4, pero de la que no se habló en París.
Quedaban 3 charlas para terminar la conferencia, el cansancio se iba notando, pero Marcy Sutton consiguió transmitir cómo de importante es la accesibilidad y como a veces no le prestamos toda la atención que se merece. Hizo una demo en tiempo real utilizando aXe, un framework orientado a hacer testing centrado en la accesibilidad, utilizando aXe Coconut, la extensión de Chrome que integra las últimas versiones del framework.
La última charla antes de la keynote estuvo a cargo de Tom Dale, desarrollador en LinkedIn y creador de Ember.js. La conferencia estuvo centrada en glimmer.js, motor de componentes web del framework ember.js. Explicó como este engine traduce sus plantillas (desde handlebars) a código bytecode que el navegador interpreta, consiguiendo rendimientos que dejan muy atrás a React 16 (por lo menos en la prueba que realizó live). Ya había oido hablar de glimmer.js, pero viendo lo que es capaz de hacer, es posible que me anime a utilizarlo en cuanto algún proyecto me de la oportunidad.

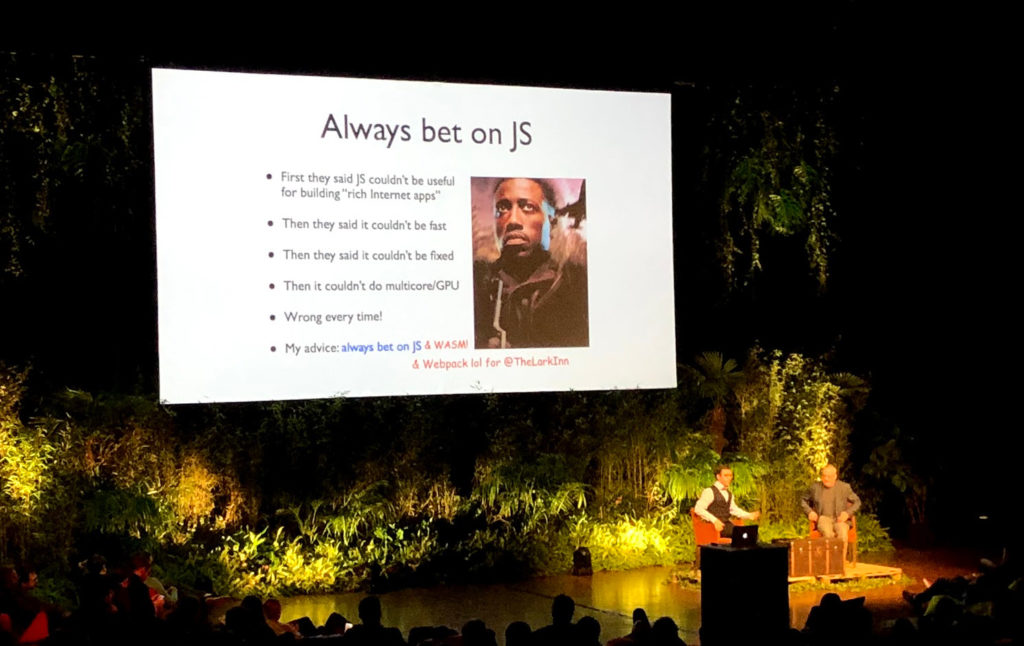
Para terminar Brendan Eich, padre fundador de Javascript y actualmente detrás del proyecto del navegador Brave, hizo un repaso de toda la vida de este lenguaje hasta nuestros días. Desde los días oscuros, las no estandarizaciones, el estancamiento… hasta nuestros días. Merece la pena repasar su presentación. Como dice el propio Brendan Eich en su última transparencia: Always bet on Javascript & WASM!.
Conclusión
Como siempre, asistir a este tipo de conferencias se traduce en una inyección de motivación e interés extra para afrontar los retos diarios. Y como siempre, hay que saber equilibrar las ganas de probar o aprender un nuevo framework, sin olvidar que hacemos software por y para el usuario.
Aún así, es importante enterarse y probar las nuevas herramientas y frameworks que van apareciendo, para saber adoptar las nuevas tendencias de cara a plantear soluciones más óptimas a los problemas de nos plantean nuestros clientes día a día.
Queremos tu opinión :)