
Uno de los mayores desafíos con los que nos encontramos a la hora de desarrollar aplicaciones web es la calidad de la entrega del producto a cliente y que el desarrollo del mismo no contenga errores.
Para obtener esa mayor calidad en nuestras aplicaciones, además de testear la aplicación de forma manual, es conveniente automatizar los tests. Aunque la automatización de tests no significa eliminar los tests manuales por completo, nos aportan la seguridad de que al realizar cualquier cambio de código, estos no modifican el comportamiento del resto de la aplicación.
La automatización de tests comienza siempre con una primera fase de testing manual, para después ser automatizada. De esta forma necesitaremos menos recursos humanos y encontraremos errores en las primeras fases del desarrollo, reduciendo así los costes y las horas de trabajo.
En este caso nos centraremos en la automatización de tests E2E.
¿Qué son los test E2E y que otros tipos existen?
Antes de empezar a desarrollar tests E2E explicaremos los 3 tipos de tests que existen:
- Tests E2E: simulan el comportamiento de un usuario real. Prueban toda la aplicación de principio a fin, cubriendo así secciones que las pruebas unitarias y las pruebas de integración no cubren.
- Tests de integración: testean la integración entre 2 o más unidades de código.
- Tests unitarios: testean aisladamente una unidad de código.
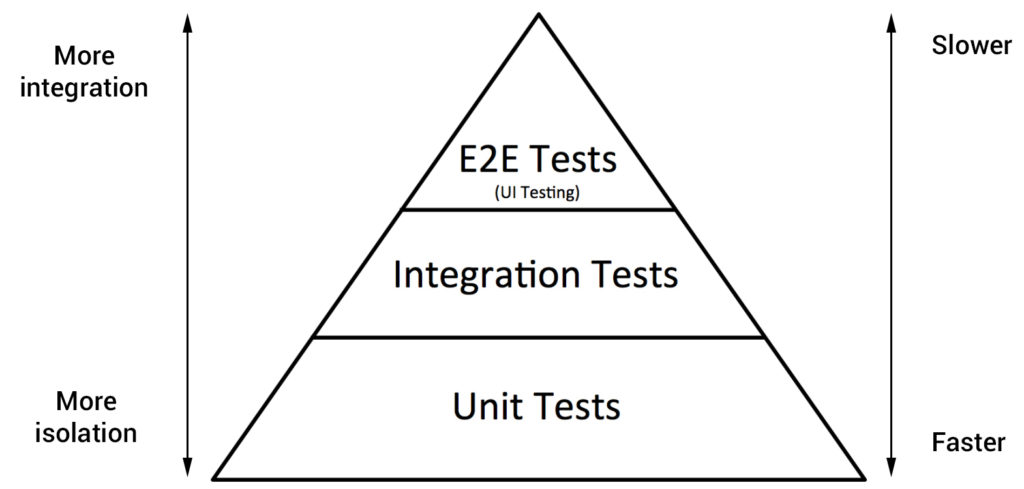
La pirámide de tests de Mike Cohn, descrita en su libro Succeeding with Agile: Software Development Using Scrum, ha sido un referente en este campo durante mucho tiempo. En ella se describen los 3 tipos de tests explicados anteriormente.
Aunque la pirámide de Cohn aconseja realizar más tests unitarios y de integración que tests E2E, ya que estos últimos pueden llegar a ser más frágiles y lentos, sabemos que son pruebas con mayor integración entre todas las partes de la aplicación y ejecutarán una gran parte del código de la aplicación.
Por ello, para la automatización de tests E2E nos hemos decidido por la herramienta Cypress.io.
¿Qué es Cypress.io?
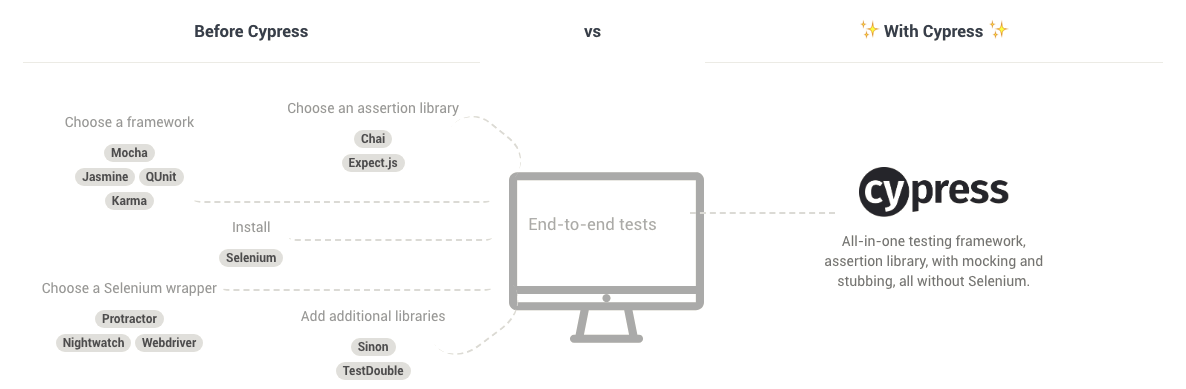
Cypress.io es una herramienta de testeo de front-end de código abierto construida para la web moderna. Este framework “todo en uno” incluye librerías de aserciones, mocks y pruebas end-to-end automáticas sin utilizar Selenium.
Al contrario que Selenium, Cypress cuenta con una nueva arquitectura construida desde cero, que ejecuta los comandos en el mismo ciclo de ejecución.
No necesitamos instalar varias herramientas ni librerías separadas para poder ejecutar tests, ya que ejecutando únicamente una línea de comando tendríamos Cypress instalado.
Instalación Cypress.io
El único requisito para instalar Cypress.io es tener instalado Node 6+ en nuestro equipo.
npm install cypress --save-dev
De esta forma Cypress se instalará en el directorio ./node_modules
El siguiente paso será abrir Cypress, ejecutando el ejecutable que se encuentra en ./node_modules/.bin
./node_modules/.bin/cypress open
Para que sea más sencillo y claro, agregamos los comandos de Cypress en el apartado scripts del archivo package.json situado en la raíz de nuestro proyecto.
{
"scripts": {
"cy:open": "./node_modules/.bin/cypress open"
}
}
Ahora podremos invocar al comando de la siguiente forma:
npm run cy:open
Al ejecutarlo por primera vez, se creará la carpeta Cypress, que contendrá al siguiente estructura de carpetas:
- Fixtures: Datos estáticos que pueden ser utilizados para los tests.
- Integration: Lugar donde colocaremos los tests. Por defecto contiene una carpeta de tests de ejemplo.
- Plugins: Permiten acceder, modificar o ampliar el comportamiento interno de Cypress.
- Support: Lugar para colocar comportamientos reutilizables, como comandos personalizados o anulaciones globales, que estarán disponibles para todos los tests.
Escribiendo el primer test
Escribir tests en Cypress es bastante sencillo. Crearemos un fichero Javascript dentro de la carpeta «Integration» y dentro escribiremos el siguiente código:
describe( 'Test irontec.com', ()=> {
it( 'Visitar apartado nosotros, ()=> {
cy.visit( 'https://www.irontec.com/' );
cy.contains( 'Nosotros' ).click();
cy.url().should( 'include', '/nosotros' );
} );
} );
Si analizamos línea a línea:
describe( 'Test irontec.com', ()=> {
Esta línea define nuestro suite de tests, le daremos un nombre descriptivo.
it( 'Visitar apartado nosotros, ()=> {
Primera línea de un nuevo test dentro de nuestro suite de tests.
cy.visit( 'https://www.irontec.com/' );
El comando cy.visit accede a la URL especificada.
cy.contains( 'Nosotros' ).click();
El comando cy.contains busca el elemento que contenga el texto pasado como parámetro, y después hacemos click en él.
cy.url().should( 'include', '/nosotros' );
A través del comando cy.url nos aseguramos de que la ruta a la que accedemos es la correcta.
Ejecutando los tests
Ahora que tenemos nuestro primer test creado, ¡vamos a ejecutarlo!
Por defecto, los tests se ejecutarán en modo headless, es decir, mediante un navegador sin interfaz gráfica. El navegador con el que se ejecutarán los test es Electron. No necesitamos instalar Electron ya que es el navegador por defecto de Cypress.io.
El comando run ejecutará todos tests que tengamos dentro de la carpeta «Integration».
./node_modules/.bin/cypress run
Si nuestro test fallase, podríamos ejecutarlo en modo headed para poder depurarlo más fácilmente.
./node_modules/.bin/cypress run --headed
También podemos ejecutar los tests en modo interactivo utilizando el comando open.
./node_modules/.bin/cypress open
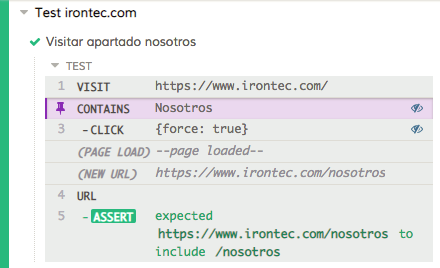
Esto nos abrirá la consola de Cypress en la que podremos seleccionar el test que queramos ejecutar.
Si el test pasa correctamente, el panel mostrará un check verde por cada test.
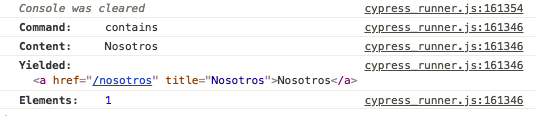
Podremos también hacer click en cualquier paso del test y la consola del navegador nos mostrará más información acerca del mismo.
¿Pero dónde ejecuto los tests?
Podemos ejecutar los tests de Cypress tanto en local como en integración continua. Una vez que empecemos a escribir tests con más frecuencia como parte del desarrollo de nuestro proyecto, sería conveniente invertir tiempo en integrar los tests en nuestro pipeline de integración continua, para que con cada commit del proyecto se ejecute todo el suite de tests.
Dependiendo del proveedor de integración continua que utilicemos la configuración será diferente. En la documentación de Cypress existen diferentes ejemplos de configuración utilizando diferentes proveedores de integración continua, como por ejemplo GitLab, Jenkins, CircleCI y un largo etcétera.
¿Cómo puedo seguir?
Uno de los puntos positivos por la que decidirse por Cypress para realizar nuestros tests E2E es sin duda su amplia documentación y su API. Aquí podremos encontrar una guía de uso bastante completa y un gran número de comandos que podremos utilizar en nuestros test.
Si te interesa ampliar información sobre esta herramienta de testeo automatizado, echa un vistazo a el programa del curso formativo sobre Cypress.io que impartimos desde Irontec. De hecho, los próximos 28 y 29 de marzo, estaremos en Vitoria-Gasteiz impartiendo un taller práctico sobre Cypress.io de la mano de Enpresa Digitala (Grupo SPRI). ¡Te esperamos!




1 Comentario
¿Por qué no comentas tú también?
[…] si queremos ser muy estrictos con la accesibilidad, existe una integración entre Cypress.io (framework de tests E2E que utilizamos en Irontec) y axe, que nos permite añadir comprobaciones […]
Accesibilidad, webs más accesibles e inclusivas - Blog Irontec Hace 7 años
Queremos tu opinión :)