Lo ideal sería empezar este post diciendo que en todos nuestros proyectos tenemos siempre en cuenta la accesibilidad o no tener que haber escrito nunca este post si la accesibilidad estuviese normalizada en el mundo del desarrollo web. Pero la realidad no es así, en muchos proyectos nunca nos paramos a pensar en las personas con algún tipo de discapacidad. Por defecto, asumimos que todos los usuarios pueden utilizar un ratón y un teclado y que pueden interactuar con la web igual que lo hacemos nosotros.
Según la Organización Mundial de la Salud (OMS) existen más de 1000 millones de personas que padecen algún tipo de discapacidad, es decir un 15% de la población mundial. No pensar en ellas a la hora de desarrollar nuestro proyecto significa que parte de los usuarios se perderán nuestro trabajo. Para una sociedad igualitaria, debemos tener en cuenta el acceso de estas personas a la tecnología.
Por estas y muchas otras razones, en Irontec nos hemos puesto a trabajar en ello para intentar desarrollar webs más accesibles e inclusivas.
Diversidad de usuarios y tecnología asistencial
Muchas veces cuando pensamos en accesibilidad solo pensamos en la personas ciegas o con visibilidad reducida, pero existen diferentes tipos de discapacidades: visual, motriz, auditiva y cognitiva.
La tecnología asistencial es un conjunto de software y herramientas que ayudan a cualquier persona con discapacidad a completar una tarea. Existen usuarios que únicamente utilizan el teclado para navegar por la web, usuarios que hacen uso del lector de pantalla para leer el contenido de la web o usuarios que utilizan pantallas braille.
A partir de ahora pensemos en todas estas distintas formas de acceder e interactuar con la web, para lograr que las páginas web sean utilizables por el máximo número de personas.
¿Qué es la accesibilidad web?
La accesibilidad web permite a las personas con algún tipo de discapacidad percibir, entender, navegar e interactuar con los contenidos web.
Desde el W3C (World Wide Web Consortium), consorcio internacional que genera recomendaciones y estándares para el crecimiento de la World Wide Web, han reunido un conjunto de pautas y buena prácticas sobre accesibilidad web.
Esta guía de accesibilidad establece cuatro normas para que los sitios webs sean accesibles:
- Perceptible: ¿Puede el usuario percibir el contenido? (Importante que no se tenga en cuenta un único sentido, por ejemplo la vista).
- Manejable: ¿Puede el usuario navegar por el contenido?
- Comprensible: ¿Puede el usuario entender el contenido y la interfaz?
- Robusto: ¿Funciona con tecnología asistencial?
En inglés se utilizan las siglas POUR: Perceivable, Operable, Understandable y Robust. Por lo que una web POUR, sería una web accesible.
¿Qué podemos hacer para mejorar la accesibilidad de nuestra web?
Aunque lo mejor es empezar siempre un nuevo proyecto pensando también en las personas con algún tipo de discapacidad, muchas veces debemos adaptarnos una vez el proyecto está desarrollándose o cuando ya ha finalizado.
Existen muchas pautas de mejora en accesibilidad a seguir.Nombraremos las que creemos que tienen más importancia a la hora de conseguir nuestro objetivo:
- Añadir descripción a las imágenes: el texto “alt” descriptivo ayuda a las personas que utilizan lectores de pantalla a que las imágenes sean descritas. Además mejoran el SEO. Las imágenes decorativas deberían incluir un “alt” vacío, para que están sean ignoradas por la tecnología asistencial
- Conocer en todo momento dónde se encuentra el foco: si no marcamos el foco en nuestra web las personas que utilicen el teclado para navegar por la web no sabrá donde se encuentran en ningún momento y serán incapaces de interactuar con ella.
- El color y el contraste del texto e imágenes: el texto y las imágenes deben cumplir una relación de contraste mínima. Es importante no transmitir información a través de los colores, ya que existen 320 millones de usuarios con deficiencia de color. El mínimo de relación de contraste es de 4.5:1 y 3:1 para textos grandes
- Utilizar etiquetas ARIA que ayuden al lector de pantalla a describir la página web: Las etiquetas ARIA añaden información a los elementos HTML para que sean mejor interpretados por un lector de pantalla. Ayudan a las personas ciegas o con visibilidad reducida a conocer con qué elemento están interactuando y cuál es su estado.
- Utilizar unidades relativas en el tamaño de la fuente: De esta forma nos aseguramos de que los usuarios puedan aumentar o disminuir el texto.
¿Pero cómo analizamos la accesibilidad?
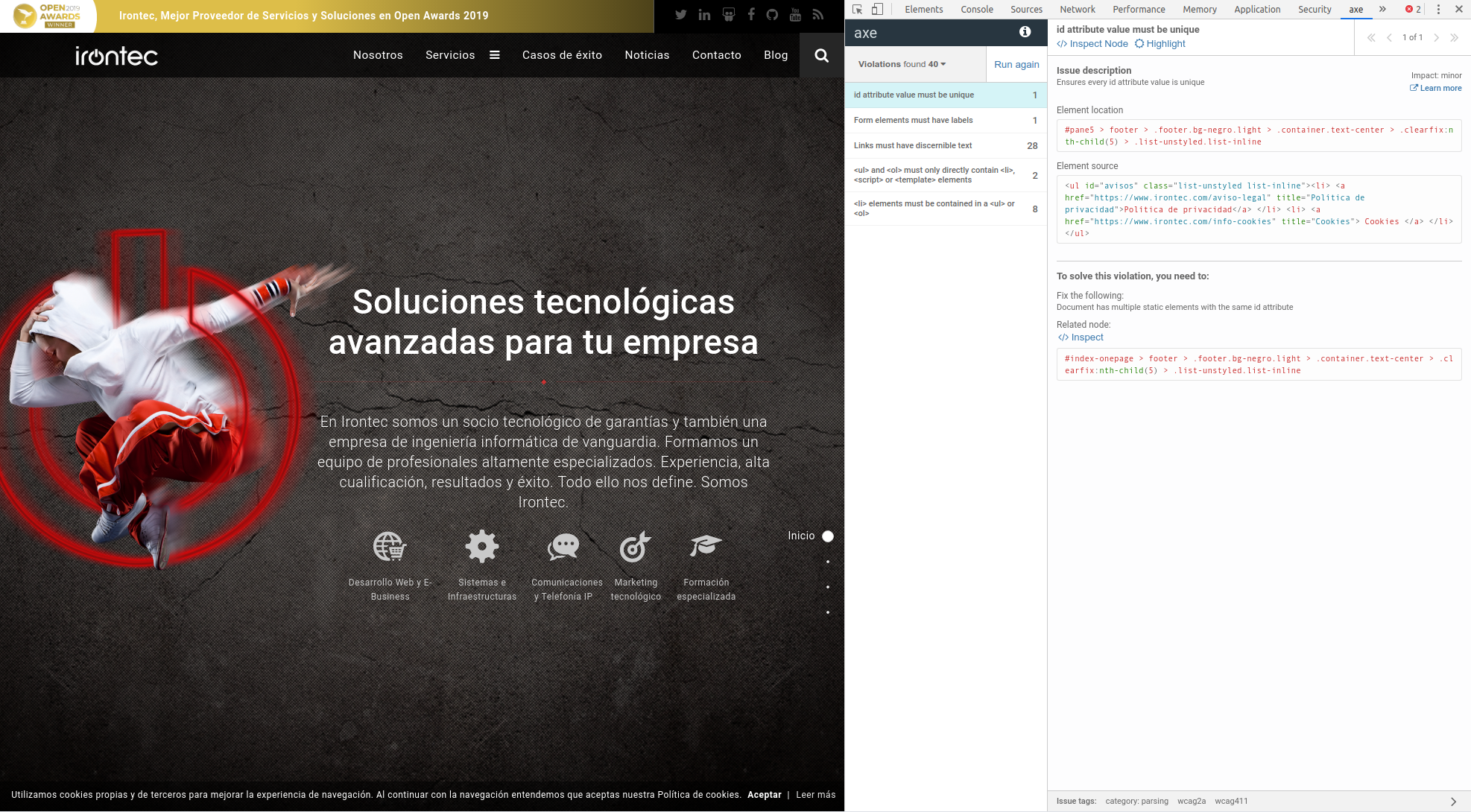
Para analizar el nivel de accesibilidad en nuestras webs, en Irontec hemos empezado a utilizar una herramienta llamada axe. Se trata de una herramienta desarrollada por Deque Systems, empresa especializada en accesibilidad digital.
axe dispone de una extensión de Chrome, que analiza la accesibilidad de nuestra web, basándose en una serie de reglas que Deque Systems cree convenientes para que la web sea completamente accesible. Son 85 reglas de las cuales 26 son consideradas críticas.
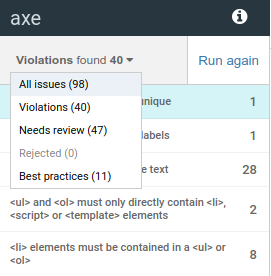
axesepara las reglas en diferentes niveles de importancia: desde las violaciones más graves hasta propuestas de mejores prácticas.
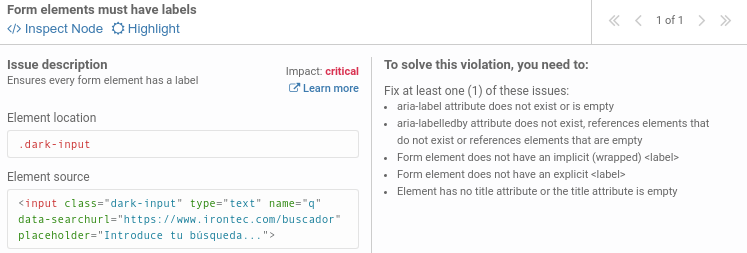
Por cada regla de accesibilidad que nos saltemos, axe nos propone posibles soluciones:
Integrar la accesibilidad en nuestros tests E2E
Además, si queremos ser muy estrictos con la accesibilidad, existe una integración entre Cypress.io (framework de tests E2E que utilizamos en Irontec) y axe, que nos permite añadir comprobaciones de accesibilidad en nuestros tests end to end.
Si las reglas de accesibilidad de axe no pasan el test E2E o éste fallase, desde nuestro entorno de integración continua no se realizaría la subida a producción.
Solo nos queda invitarte a ver nuestra presentación sobre accesibilidad web, disponible en nuestro Github.




Queremos tu opinión :)