Una vez hemos visto el post introductorio a Gutenberg, el nuevo editor de WordPress, vamos con CREATE-GUTEN-BLOCK, una herramienta para crear bloques para Gutenberg. En este artículo, mencionaré algunas configuraciones básicas para crear un bloque y así poder hacer, en un futuro, tareas más complejas. Partiremos después de haber generado un bloque con el comando «npx create-guten-block my-block«. La información para instalar esta herramienta se puede encontrar en el github del autor y los parámetros de los que hago uso son de la documentación oficial del WordPress.
El tutorial está orientado para usuarios con experiencia en la creación de plugins para WordPress, Node, JavasSript y CSS.
Tutorial
1. Creación de nuestro plugin block:
Creamos nuestro bloque con los siguientes comandos.
npx create-guten-block hola-block cd hola-block npm start
2. Estructura de nuestro bloque:
Tendremos la siguiente estructura (solo mostraré los archivos más destacados para este tutorial). Solo haremos uso de los archivos que se encuentran en la carpeta src/block.
hola-block
├── dist
├── node_modules
├── package.json
├── package-lock.json
├── plugin.php
├── README.md
└── src
├── block
│ ├── block.js
│ ├── editor.scss
│ └── style.scss
├── blocks.js
├── common.scss
└── init.php
3. Personalización de la presentación de nuestro bloque
Por defecto, el generador nos configura un bloque con el identificador de nuestro bloque y datos del autor de la herramienta. Así que ahora nos toca darle una apariencia más personal tocando los siguientes archivos:
3.1. Configuración del plugin
<?php /** * Plugin Name: Hola Block — Irontec * Plugin URI: https://www.irontec.com/ * Description: Hola Block — es un plugin de prueba para empezar a conocer un poco gutenberg. * Author: Victor Vargas * Author URI: https://blog.irontec.com/author/vvargas/ * Version: 1.0.0 * License: GPL2+ * License URI: https://www.gnu.org/licenses/gpl-2.0.txt * * @package CGB */
3.2. Configuración del bloque
registerBlockType( 'cgb/block-irontec', {
title: __( 'Irontec - CGB Block' ),
icon: {
background: '#a0251f',
foreground: '#fff',
src: 'heart'
},
category: 'common',
keywords: [
__( 'Irontec — CGB Block' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
]
4. Configuración de estilos para un bloque
En esta sección configuraremos clases por bloque y así poder definir diferentes apariencias para cada una de ellas. Para ello haremos uso del atributo styles de la siguiente manera:
registerBlockType( 'cgb/block-hola-block', {
title: __( 'Hola Block - Irontec' ),
icon: {
background: '#a0251f',
foreground: '#fff',
src: 'heart'
},
category: 'common',
keywords: [
__( 'Hola Block — Irontec' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
],
styles: [
{
name: 'default',
label: __( 'Default' ),
isDefault: true
},
{
name: 'red',
label: __( 'Red' )
},
{
name: 'blue',
label: __( 'Blue' )
},
],
Para dar estilos a las clases que hemos creado, tendremos que editar los archivos sccs y con el fin de mantener una buena organización de la estructura haremos unos pequeños cambios en el siguiente orden:
Common.scss: Aquí mantenemos los parámetros que compartiremos a lo largo del proyecto.
// Colors. $black: rgb(41, 41, 41); $white: #f4f4f4; $gray: #dedede; $green: #bada55; $red: #a0251f; $blue: #2196F3;
Luego existen dos archivos scss: src/block/editor.scss y src/block/style.scss. En el archivo editor.scss se puede añadir estilos que solo se visualizarán en la zona de administración y en el style.scss son los estilos que afectarán tanto en la zona de administración como en la zona pública. Por ejemplo, si modificamos el archivo style.scss, se podrá visualizar los parámetros configurados en el editor (recordemos que los estilos configurados, se añade «is-style-» al inicio):
.wp-block-cgb-block-hola-block {
background: transparent;
border: 0.2rem solid $black;
color: $black;
margin: 0 auto;
max-width: 740px;
padding: 2rem;
&.is-style-default {
background: $white;
}
&.is-style-red {
background: $red;
color: $white;
}
&.is-style-blue {
background: $blue;
color: $white;
}
}
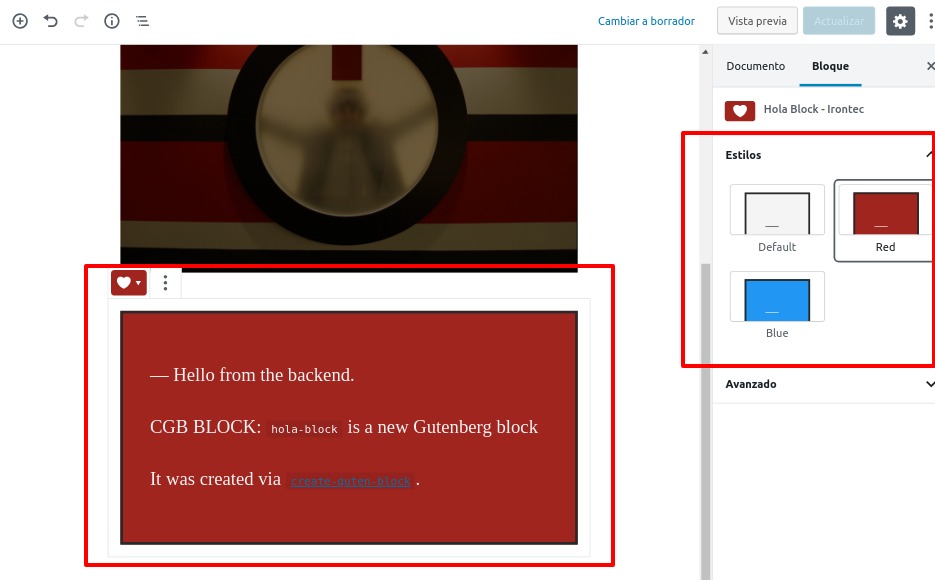
Este es el resultado:

5. Creación de campos
Por defecto, el generador nos brinda información estática de un bloque, es decir un texto html que se muestra tanto en el editor como en la zona pública. Sin embargo, habrá un momento en nuestra vida en el que necesitemos personalizar alguna información. Para ello intentaremos crear inputs básicos de la manera más sencilla, con el parámetro «attributes«.
Para empezar, declararemos la variable el (una herramienta para crear elementos) y los campos title y content, por ejemplo:
const { __ } = wp.i18n;
const { registerBlockType } = wp.blocks;
var el = wp.element.createElement;
registerBlockType( 'cgb/block-hola-block', {
title: __( 'Hola Block - Irontec' ),
icon: {
background: '#a0251f',
foreground: '#ffffff',
src: 'heart'
},
category: 'common',
keywords: [
__( 'Hola Block — Irontec' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
],
styles: [
{
name: 'default',
label: __( 'Default' ),
isDefault: true
},
{
name: 'red',
label: __( 'Red' )
},
{
name: 'blue',
label: __( 'Blue' )
},
],
attributes: {
title: {
type: 'string',
default: 'Title'
},
content: {
type: 'string',
default: 'Content'
}
},
Luego, dentro del parámetro edit, creamos los inputs correspondientes a cada atributo creado así como las funciones que se encargarán de guardar cualquier cambio detectado en los campos con sus atributos.
edit: function( props ) {
function setTitle( event ) {
props.setAttributes( { title: event.target.value } );
}
function setContent( event ) {
props.setAttributes( { content: event.target.value } );
}
return el( 'div', {className: props.className},
el( 'input', {
value: props.attributes.title,
onChange: setTitle,
}),
el( 'textarea', {
value: props.attributes.content,
onChange: setContent,
})
);
},
Por último, haciendo uso también de la variable el, generaremos el html que se guardará de la siguiente manera:
save: function( props ) {
return el( 'div', {className: props.className},
el( 'h2',{}, props.attributes.title),
el( 'p',{}, props.attributes.content)
);
}
También añadiremos nuevos estilos en el archivo editor.scss para los campos creados:
.wp-block-cgb-block-hola-block {
background: $green;
border: 0.2rem solid $black;
color: $black;
margin: 0 auto;
max-width: 740px;
padding: 2rem;
input, textarea {
width: 100%;
background: transparent;
border: none;
}
input {
font-size: 25px;
}
textarea {
background: transparent;
border: none;
}
&.is-style-red, &.is-style-blue {
input, textarea {
color: #ffffff;
}
}
}
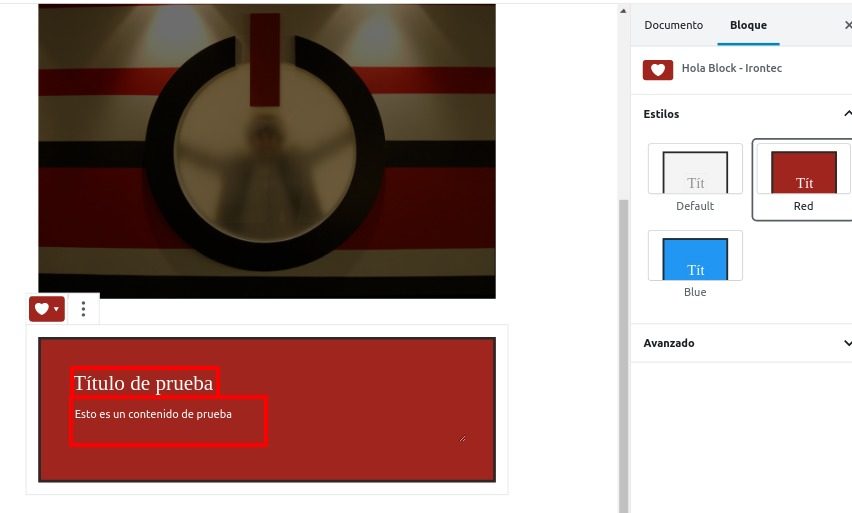
El resultado final se vería de la siguiente manera en la zona admin:

En conclusión, después de haber trabajado un poco con Gutenberg, me parece un buen editor. Al principio puede confundir al desarrollador pero una vez que se explora en su interior, resulta bastante sencillo a la hora de parametrizar.
Hasta este punto he hablado sobre los aspectos más basicos para poder crear bloques con Gutenberg. Espero que os sea de utilidad. En próximos tutoriales, mostraré cómo trabajar con campos más complejos como imágenes o textos enriquecidos.
1 Comentario
¿Por qué no comentas tú también?
[…] ocasión sobre el uso del componente RichText. Este artículo tiene como base la herramienta “create-guten-block“, para estructurar un bloque. Aunque también sirve como referencia para los que no lo usan. […]
¿Cómo usar RichText, componente para bloques de Gutenberg? Hace 7 años
Queremos tu opinión :)