
Siguiente tutorial en lo referente a Gutenberg, en esta ocasión sobre el uso del componente RichText. Este artículo tiene como base la herramienta «create-guten-block«, para estructurar un bloque. Aunque también sirve como referencia para los que no lo usan. Si no estás informado sobre dicha herramienta, te invito a leer este otro artículo relacionado con ella.
Tutorial: RichText
Nota: Recuerda que al final del documento adjunto el resultado del archivo generado por este tutorial.
Como toda herramienta, declararemos los componentes que vamos a usar y añadiremos el atributo necesario. Como en el tutorial anterior, volveremos a usar el campo «content» para ello.
const { RichText } = wp.editor;
var el = wp.element.createElement;
attributes: {
content: {
type: 'string',
default: 'Content'
}
}
Después de explorar y buscando información sobre este componente, he visto que hay dos formas de estructurar esta funcionalidad en el código. La primera que mostraré es la forma más clásica o típica que he encontrado por las redes y la segunda, para mí, sería la más adecuada. La forma más básica para declarar el campo sería de la siguiente forma:
Primera opción:
edit: function( props ) {
function setContent( newContent ) {
props.setAttributes( { content: newContent } );
}
return el( 'div', {className: props.className},
<RichText.Content
tagName="p"
value={ props.attributes.content }
onChange={ setContent }
placeholder="Ingresar texto"
/>
);
}
Segunda opción:
edit: function( props ) {
function setContent( newContent ) {
props.setAttributes( { content: newContent } );
}
return el( 'div', {className: props.className},
el(
RichText,
{
tagName: 'p',
onChange: setContent,
value: props.attributes.content,
placeholder: 'Ingresar texto'
}
)
);
}
Por último, para dar el formato adecuado para «save» sería de la siguiente manera (la mejor para mí):
save: function( props ) {
return el( 'div', {className: props.className},
el(
RichText.Content,
{
value: props.attributes.content
}
)
);
}
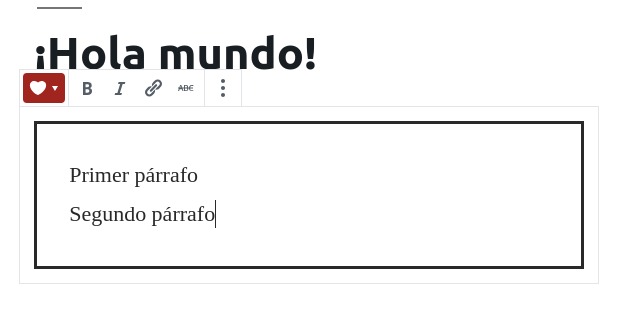
Equivale al siguiente formato HTML:
<div class="wp-block-cgb-block-hola-block">
Primer párrafo<br>Segundo párrafo
</div>
Nota:
Si se quiere emplear el tag «p» por cada salto de línea (<br>), sería necesario añadir el parámetro multiline: ‘p’ en vez de tagName: ‘p’ (esta opción envuelve todo el campo en dicho tag).
Por defecto, las herramientas disponibles para el editor solo son tres: negrita, cursiva, enlace y tachado. Sin embargo, si se quiere usar las opciones de alineación se puede mostrar si hacemos uso de los componentes BlockControls y AlignmentToolbar. Por ejemplo:
Como todo componente, lo declararemos de la siguiente manera:
const { RichText, BlockControls, AlignmentToolbar } = wp.editor;
A diferencia de las herramientas anteriores, se tiene que guardar la alineación elegida en un atributo. Para ello lo declararemos de la siguiente manera:
attributes: {
content: {
type: 'string'
},
alignment: {
type: 'string',
}
}
Luego dentro del parámetro edit configuramos setAlignment cuando se elija la opción deseada y la renderización del mismo.
edit: function( props ) {
function setContent( newContent ) {
props.setAttributes( { content: newContent } );
}
function setAlignment( newAlignment ) {
props.setAttributes( { alignment: newAlignment } );
}
return el( 'div', {className: props.className},
el(
BlockControls,
null,
el(
AlignmentToolbar,
{
value: props.attributes.alignment,
onChange: setAlignment,
}
)
),
el(
RichText,
{
tagName: "p",
onChange: setContent,
value: props.attributes.content,
style: { textAlign: props.attributes.alignment },
placeholder: 'Ingresar texto'
}
)
);
}
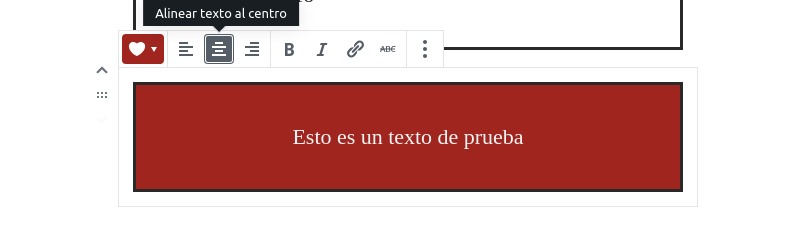
El resultado sería el siguiente:

Luego en el parámetro save haremos uso del atributo de esta manera:
save: function( props ) {
return el( 'div', {className: props.className},
el(
RichText.Content,
{
tagName: "p",
style: { textAlign: props.attributes.alignment },
value: props.attributes.content
}
)
);
}
Equivale al siguiente formato HTML:
<div class="wp-block-cgb-block-hola-block">
<p style="text-align:center">Primer párrafo<br>Segundo párrafo</p>
</div>
Hasta aquí finalizamos el tutorial en el uso del componente RichText y espero que sea de ayuda para personalizar nuestros proyectos con Gutenberg. El siguiente tutorial será de cómo cargar imágenes con la herramienta de wordpress en nuestro bloque.
block.js final
Adjunto el aspecto de mi archivo hola-block/src/block/block.js por si algún dato no quedó claro. Si llegase haber algún error, hacérmelo saber en los comentarios.
/**
* BLOCK: hola-block
*
* Registering a basic block with Gutenberg.
* Simple block, renders and saves the same content without any interactivity.
*/
// Import CSS.
import './style.scss';
import './editor.scss';
const { __ } = wp.i18n;
const { registerBlockType } = wp.blocks;
const { RichText, BlockControls, AlignmentToolbar } = wp.editor;
var el = wp.element.createElement;
registerBlockType( 'cgb/block-hola-block', {
title: __( 'Hola Block - Irontec' ),
icon: {
background: '#a0251f',
foreground: '#ffffff',
src: 'heart'
},
category: 'common',
keywords: [
__( 'Hola Block — Irontec' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
],
attributes: {
content: {
type: 'string'
},
alignment: {
type: 'string',
}
},
edit: function( props ) {
function setContent( newContent ) {
props.setAttributes( { content: newContent } );
}
function setAlignment( newAlignment ) {
props.setAttributes( { alignment: newAlignment } );
}
return el( 'div', {className: props.className},
el(
BlockControls,
null,
el(
AlignmentToolbar,
{
value: props.attributes.alignment,
onChange: setAlignment,
}
)
),
el(
RichText,
{
tagName: "p",
onChange: setContent,
value: props.attributes.content,
style: { textAlign: props.attributes.alignment },
placeholder: 'Ingresar texto'
}
)
);
},
save: function( props ) {
return el( 'div', {className: props.className},
el(
RichText.Content,
{
tagName: "p",
style: { textAlign: props.attributes.alignment },
value: props.attributes.content
}
)
);
}
} );
1 Comentario
¿Por qué no comentas tú también?
[…] Turno de un artículo para desarrolladores de bloques y es que en el blog de Irontech, Víctor Vargas nos explica ¿Cómo usar RichText, componente para bloques de Gutenberg? […]
Aprende gutenberg #30 - Aprende gutenberg Hace 6 años
Queremos tu opinión :)