Todos aquellos desarrolladores que hayamos trabajado con el entorno Visual Studio para aplicaciones Windows, sabemos que Microsoft no sólo hace software basura. Visual Studio es posiblemente uno de los mejores IDE con los que he trabajado. Por mencionar algunas de sus características más llamativas:
- Intellisense, el mejor sistema de autocompletado que conozco.
- Visual Studio Online, su sistema de trabajo en equipo. Soporte para Git, Agile Development, builds automatizadas… Todo en una misma interfaz
- Peso pesado, pero sin Java debajo. Cualquier desarrollador cuerdo agradecerá esto. Tiene todas las características que podrías encontrar en IDES como Intellij (Android Studio) y Eclipse, pero no necesita una máquina virtual chupando recursos.
Durante el Microsoft Build 2015, como parte de su estrategia de atracción de desarrolladores, los usuarios de Linux recibimos al fin una plataforma Visual Studio en nuestro ecosistema. En mi caso personal, tras haberlo probado lo suficiente, recibí mas y menos de lo esperado. A continuación expongo a modo de review los motivos que me han llevado a pensar así:
Review de Visual Studio Code: más de lo esperado
Visual Studio Code, que es el nombre que trae esta nueva herramienta de Microsoft, es el editor más moderno del mercado. Sí, ha sido el ultimo en aparecer, pero también es el editor que mejor integra las nuevas herramientas de desarrollo web. Además de integrar su soporte tradicional para aplicaciones con las tecnologías de .net, Visual Studio Code le da a JavaScript el soporte que se merece.
Es un editor hecho para las nuevas tecnologías web.
- Syntax highlight y autocomplete con Intellisense para JavaScript, NodeJS y TypeScript
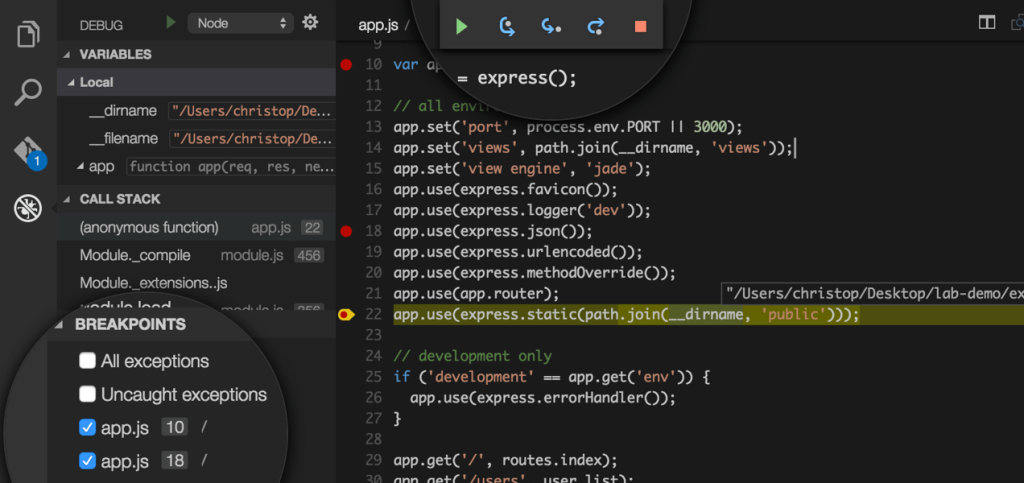
- Debugging de NodeJS
- Build Tasks (con integración opcional con Gulp)
Todo esto, junto con su estupendo soporte para Git y su poco consumo de recursos lo han convertido automáticamente en mi editor por defecto fuera del entorno laboral (en el siguiente apartado explicaré los motivos por los que tuve que desechar la idea de usarlo en la oficina).
Review de Visual Studio Code: menos de lo esperado
Como he explicado en el punto anterior, Visual Studio Code es una herramienta para desarrollo bastante interesante, pero también tiene sus puntos negativos:
- Es una copia descarada de Atom. Revisando los archivos de su fuente, se pueden encontrar varias referencias al mismo, y es que esta construido sobre Electron, una versión de io.js y Chromium diseñada para aplicaciones de de escritorio.
- No es Open Source, al menos de momento. El punto anterior no tendría mucha importancia, de no ser porque Microsoft aún no ha dejado claro la licencia con la que ofrecerá el producto final y todo apunta a que terminará siendo software privativo.
- Aún está un poco «verde». En el Ubuntu que uso en el entorno laboral (en realidad, es Elementary OS Luna, una distribución que utiliza los repositorios de Ubuntu), aún no he sido capaz de trabajar con él, debido a que sólo puedo ejecutarlo como root (con mi usuario normal no llega a abrirse). Al lanzarlo como root, me he encontrado con una serie de errores que imposibilitan utilizarlo de continuo. Por poner un ejemplo claro: al intentar abrir una carpeta, el programa abre la carpeta raíz del sistema en lugar de la carpeta seleccionada.
Conclusión
En este post, he hablado de las ventajas y las desventajas del nuevo Visual Studio Code. La conclusión, desde mi punto de vista, es que Visual Studio Code es una interesante alternativa a Atom y Sublime Text, pero aún no está lo suficientemente estable para usarlo como herramienta principal. Además, desde Irontec siempre preferiremos una alternativa open source 😉
El tiempo dirá si Visual Studio Code es realmente una competencia directa frente a Atom y Sublime o si acabara relegado a un segundo plano pasando desapercibido. Entre las futuras mejoras que prometen, se encuentran:
* Plugins
* Acceso a una terminal en el interior del propio editor
* Mucho más
¿Y tú? ¿Has probado ya Visual Studio Code? ¿Cuáles han sido tus impresiones?
Si estás interesado en cómo trabajar con esta nueva herramienta, házmelo saber y prepararé un nuevo post explicando todo lo necesario para comenzar a programar con Visual Studio Code
¡Un saludo y que la fuerza os acompañe! ?
Enlaces de Interés



1 Comentario
¿Por qué no comentas tú también?
Yo lo comencé a utilizar hace un par de días. Me falta darle un uso «en condiciones» para poder dar mi punto de vista completo. Pero en lo que coincido es en el poco peso de la herramienta. Ejecuté Visual Studio Code en una máquina hiperantigua y no noté tirones. Aún así, lo comentado: me hace falta darle un buen tute para poder tener una opinión en condiciones. Un saludo.
Carlos Hace 10 años
Mencionar que es un buen editor, pero no soporta muchos lenguajes, aparte no he visto el apartador de plugins o addons, tampoco veo soporte nativo para ftp o sftp o en un plugin que si se puede instalar tanto en sublime o atom.
Carlos Hace 9 años
Microsoft se está poniendo las pilas y de que manera. Felicidades por el post!
Community Manager Girona Hace 9 años
Yo lo ocupo para ver rapidamente archivos, se ven muy bonis en ese color ya esperaba algo asi desde hace mucho tiempo lloro de felicidad
Frumencio Hace 9 años
Excelente información, actualmente uso sublimetext 3, gracias a tu información estoy pensando seriamente cambiarme a VS Code. Gracias.
Cesar Cardoso Hace 9 años
Queremos tu opinión :)